|
Здравствуйте. А уточните, пожалуйста, по какой причине стоимость изменилась? Была стоимость в 1 рубль, стала в 9900 рублей. |
Опубликован: 25.05.2011 | Уровень: специалист | Доступ: платный
Лекция 9:
Microsoft® .NET Services
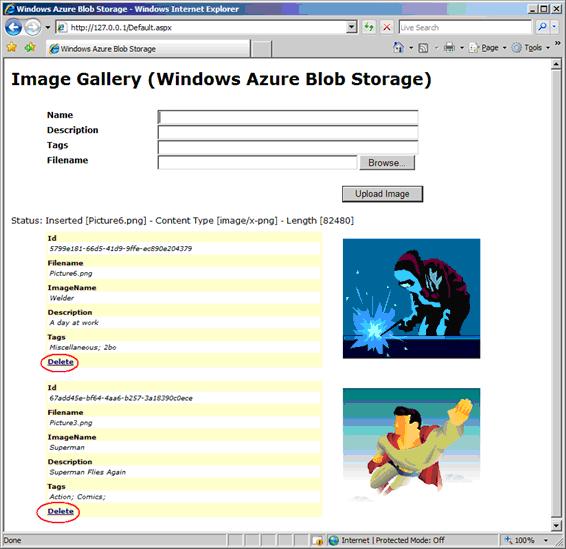
Удаление Blob из хранилища
- Откройте Default.aspx в режиме Source, найдте ItemTemplate для контрола asp:ListView. Раскомментируйте код , следующий за контролом blobMetadata
<div class="item"> <ul style="width:40em;float:left;clear:left" > <asp:Repeater ID="blobMetadata" runat="server"> <ItemTemplate> <%# Eval("Name") %><span><%# Eval("Value") %></span> </ItemTemplate> </asp:Repeater> <asp:LinkButton ID="deleteBlob" OnClientClick="return confirm('Delete image?');" CommandName="Delete" CommandArgument='<%# Eval("Uri")%>' runat="server" Text="Delete" oncommand="OnDeleteImage" /> </ul> <img src="<%# Eval("Uri") %>" alt="<%# Eval("Uri") %>" style="float:left"/> </div> - Добавьте следующий код в файл Default.aspx.cs
protected void OnDeleteImage(object sender, CommandEventArgs e) { try { if (e.CommandName == "Delete") { var blobUri = (string)e.CommandArgument; var blob = this.GetContainer().GetBlobReference(blobUri); blob.DeleteIfExists(); RefreshGallery(); } } catch (StorageClientException se) { status.Text = "Storage client error: " + se.Message; } catch (Exception) { } } - Нажмите F5 для запуска приложения
- Добавьте еще несколько изображений и нажмите Delete на любом из изображений
Копирование Blob
- Откройте Default.aspx в режиме Source, найдте ItemTemplate для контрола asp:ListView. Раскомментируйте следующий код
<div class="item"> <ul style="width:40em;float:left;clear:left" > <asp:Repeater ID="blobMetadata" runat="server"> <ItemTemplate> <%# Eval("Name") %><span><%# Eval("Value") %></span> </ItemTemplate> </asp:Repeater> <asp:LinkButton ID="deleteBlob" OnClientClick="return confirm('Delete image?');" CommandName="Delete" CommandArgument='<%# Eval("Uri")%>' runat="server" Text="Delete" oncommand="OnDeleteImage" /> <asp:LinkButton ID="CopyBlob" OnClientClick="return confirm('Copy image?');" CommandName="Copy" CommandArgument='<%# Eval("Uri")%>' runat="server" Text="Copy" oncommand="OnCopyImage" /> </ul> <img src="<%# Eval("Uri") %>" alt="<%# Eval("Uri") %>" style="float:left"/> </div> - Добавьте в файл Default.aspx.cs
protected void OnCopyImage(object sender, CommandEventArgs e) { if (e.CommandName == "Copy") { // Prepare an Id for the copied blob var newId = Guid.NewGuid(); // Get source blob var blobUri = (string)e.CommandArgument; var srcBlob = this.GetContainer().GetBlobReference(blobUri); // Create new blob var newBlob = this.GetContainer().GetBlobReference(newId.ToString()); // Copy content from source blob newBlob.CopyFromBlob(srcBlob); // Explicitly get metadata for new blob newBlob.FetchAttributes(new BlobRequestOptions{BlobListingDetails = BlobListingDetails.Metadata}); // Change metadata on the new blob to reflect this is a copy via UI newBlob.Metadata["ImageName"] = "Copy of \"" + newBlob.Metadata["ImageName"] + "\""; newBlob.Metadata["Id"] = newId.ToString(); newBlob.SetMetadata(); // Render all blobs RefreshGallery(); } } - Нажмите F5 для запуска приложения
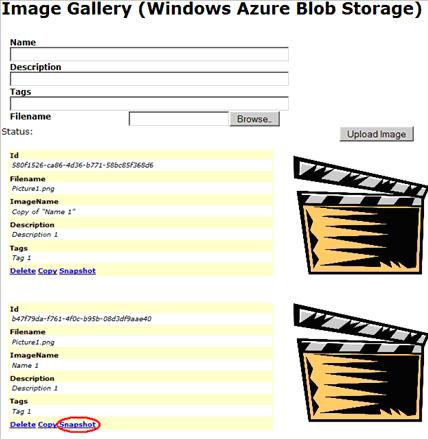
- Добавьте еще несколько изображений и нажмите Copy на любом из изображений
Получение снимков Blob
- Откройте Default.aspx в режиме Source, найдте ItemTemplate для контрола asp:ListView. Раскомментируйте следующий код
<div class="item"> <ul style="width:40em;float:left;clear:left" > <asp:Repeater ID="blobMetadata" runat="server"> <ItemTemplate> <%# Eval("Name") %><span><%# Eval("Value") %></span> </ItemTemplate> </asp:Repeater> <asp:LinkButton ID="deleteBlob" OnClientClick="return confirm('Delete image?');" CommandName="Delete" CommandArgument='<%# Eval("Uri")%>' runat="server" Text="Delete" oncommand="OnDeleteImage" /> <asp:LinkButton ID="CopyBlob" OnClientClick="return confirm('Copy image?');" CommandName="Copy" CommandArgument='<%# Eval("Uri")%>' runat="server" Text="Copy" oncommand="OnCopyImage" /> <asp:LinkButton ID="SnapshotBlob" OnClientClick="return confirm('Snapshot image?');" CommandName="Snapshot" CommandArgument='<%# Eval("Uri")%>' runat="server" Text="Snapshot" oncommand="OnSnapshotImage" /> </ul> <img src="<%# Eval("Uri") %>" alt="<%# Eval("Uri") %>" style="float:left"/> </div> - В файл Default.aspx.cs добавьте
protected void OnSnapshotImage(object sender, CommandEventArgs e) { if (e.CommandName == "Snapshot") { // Get source blob var blobUri = (string) e.CommandArgument; var srcBlob = this.GetContainer().GetBlobReference(blobUri); // Create a snapshot var snapshot = srcBlob.CreateSnapshot(); status.Text = "A snapshot has been taken for image blob:" + srcBlob.Uri + " at " + snapshot.SnapshotTime; RefreshGallery(); } } - Нажмите F5 для запуска приложения
- Нажмите Snapshot на любом из изображений