| Россия, Калининград, МГУТУ, 2001 |
Работа по усовершенствованию дизайна сайта
Поддержка управления доступом при помощи скрытого элемента навигации
Создание шаблона устранило необходимость многократного создания основных элементов для каждой новой страницы. В этом упражнении аналогичный жест будет сделан в сторону пользователей, получающих доступ к сайту при помощи экранного диктора с использованием функций синтезатора речи.
Как известно, экранные дикторы — это браузеры, которые зачитывают содержимое страницы вслух, так что пользователи с нарушением зрения могут ознакомиться с содержимым сайта. Проблема заключается в том, что экранные дикторы начинают вслух воспроизводить содержимое страницы с самого начала. Это значит, что пользователи, использующие экранные дикторы, вынуждены прослушивать описание навигационной панели и всех ее активных областей при каждом посещении сайта.
Проблема легко решается при помощи крошечного невидимого изображения и ссылки. Благодаря этим элементам, посетители смогут сразу перейти к основному содержимому страницы. А пользователи, посещающие страницу при помощи обычных браузеров, никогда не узнают о существовании подобного средства.
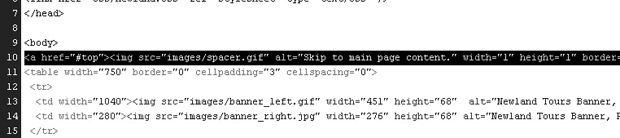
Итак, вот решение проблемы. На страницу вставляется изображение размером 1x1 пиксел, и к нему присоединяется ссылка, пропускающая заголовок на каждой странице. Все это помещается на самый верх элемента <body>, так что изображение будет первым элементом, который обнаружит экранный диктор.
-
В документе generic_template.htm. щелкните в любом месте внутри основной таблицы, после чего щелкните на теге <table> в селекторе тегов. Затем один раз нажмите клавишу со стрелкой влево.
Слева от таблицы появится крупный по размеру курсор. Это означает, что курсор находится сразу после открывающего тега <body>.
-
В категории Common (Общий) на панели Insert (Вставка) щелкните на кнопке Insert Image (Вставить изображение). Выберите изображение spacer.gif , расположенное в папке images и нажмите OK.
Ширина и высота изображения spacer.gif равны одному пикселу, вследствие чего оно очень быстро загружается. Вдобавок прозрачность этого пиксела равна 100%, поэтому он невидим. Несмотря на это, изображение все еще имеет две особенности, нужные сейчас больше всего,– это возможность присоединить к нему гиперссылку и возможность добавить альтернативное описание.
-
Поместите курсор слева от слова "Page" в заголовке страницы. Выполните команды Insert\Named Anchor (Вставка\Именованный анкер). В одноименном диалоговом окне Named Anchor присвойте для закладки имя top и нажмите OK.
В код будет добавлена закладка или анкер (якорь, anchor). В зависимости от настроек отображения под заголовком страницы может быть показан желтый значок с якорем. Этот значок относится к визуальной поддержке Dreamweaver и не отображается в браузере. На странице уже есть значок визуальной поддержки, соответствующий карте ссылок на панели навигации.
Совет. Чтобы включить или отключить отображение этих значков, необходимо установить или снять соответствующий флажок, выполнив в меню View (Вид) команды Visual Aids\Invisible Elements (Визуальные помощники\Скрытые элементы). -
В области кода щелкните внутри тега <img> , следующего сразу после открывающего тега <body> .
На панели Property Inspector (Инспектор свойств) отобразятся настройки этого изображения.
-
В поле Alt на панели инспектора свойств введите "Skip to main page content".
Атрибут alt используется для того, чтобы предоставить посетителю инструкции.
-
В поле Link (Ссылка) введите "#top".
В результате, будет создана ссылка на именованный анкер, созданный чуть раньше.
-
В раскрывающемся списке Align (Выровнять) выберите пункт Left (По левому краю).
Теперь таблица будет размещена справа от невидимого изображения. Если выбрана настройка по умолчанию, таблица будет расположена на строку ниже, поэтому в самом верху страницы появится лишняя область.
-
Сохраните generic_template.htm.
Шаблон готов к использованию.
-
В области кода скопируйте всю строку под тегом <body> . В ней должны содержаться теги <a> и <img> , обеспечивающие вставку элементов навигации для сайта.
Хотя шаблон готов, на существующих страницах элемент навигации отсутствует. Для его добавления следует вставить скопированную строку кода на каждую страницу, а также вставить в верхней части каждой страницы именованный анкер.
Совет. Последующие шаги описывают процесс вставки указанной строки на все страницы. Но существует более эффективный способ– это пропустить оставшиеся шаги и использовать функцию поиска и замены, чтобы обновить все пять страниц одним действием. В этом случае следует использовать функцию поиска и замены и для того, чтобы вставить тег анкера. -
Откройте файл about.htm , щелкните в любом месте внутри основной таблицы на странице, а после этого в списке тегов выберите <table> и один раз нажмите кнопку со стрелкой вправо. В меню Edit (Правка) выполните команду Paste (Вставить).
Теперь на страницу, в качестве элемента навигации (для перехода в нужное место на странице) будет вставлено изображение. Поскольку изображение является невидимым, то в режиме Design (Дизайн) оно не отобразится.
- В режиме Design (Дизайн) поместите курсор слева от заголовка страницы и нажмите комбинацию клавиш (Ctrl)+(Alt)+(A) (Windows) или (Command)+(Option)+(A) (Macintosh), чтобы вставить именованный анкер. Снова назовите его "top" и нажмите OK.
-
Повторите шаги 10 и 11 для каждой из оставшихся страниц, кроме страницы index.htm.
Index.htm имеет другую структуру, поэтому она не будет работать таким же способом. Для этой страницы элемент навигации не является обязательным, но при большом желании его легко вставить.
Резюме
В этом уроке вы узнали, как:
- применять каскадные таблицы стилей для переопределения нескольких HTML-тегов, используемых на сайте;
- создавать пользовательские стили или классы и применять их к определенным тегам на страницах;
- создавать общий шаблон, которым в дальнейшем можно воспользоваться для разработки новых страниц сайта;
- добавлять в качестве элементов навигации закладки в виде картинок, позволяющих посетителям, использующим экранные дикторы, пропускать навигационную панель.