Создание серверных приложений
Компоненты INTERNETBEANS
Страница INTERNETBEANS
Страница InternetBeans среды JBuilder содержит компоненты, позволяющие заменять на этапе выполнения сервлета "пустые" данные на данные, предоставляемые модулем данных.
Компонент IxPageProducer предназначен для связывания HTML-файла с используемым модулем данных.
Компонент IxControl позволяет связать элемент управления из HTML-шаблона с объектом сервлета. Этот объект может использоваться для определения связи с полем таблицы модуля данных. Для каждого текстового элемента управления из HTML-файла должен быть создан отдельный объект типа IxControl.
Компонент IxTable позволяет отображать в HTML-документах динамически генерируемые таблицы набора данных.
Создание сервлета, используемого для публикации данных
Процесс разработки сервлета, выполняющего публикацию данных на HTML-страницы с применением компонентов страницы InternetBeans, состоит из следующих этапов:
- Создание нового проекта и размещение в нем Web-приложения.
- Добавление в Web-приложение нового сервлета (используя команду меню File|New и выбирая на вкладке Web пиктограмму Servlet ). Для возможности обработки GET и POST HTTP-запросов в мастере Servlet Wizard на панели Implement methods следует установить флажки для методов doGet и doPost.
- Создание модуля данных и определение подключаемого источника данных.
- Создание HTML-файла, отображающего форму для публикации данных.
- Добавление в сервлет компонентов IxPageProducer и IxControl, реализующих связь формируемого HTML-документа с модулем данных и элемента управления - с объектом сервлета.
- Формирование в сервлете кода методов doPost и doGet, формирующих возвращаемую web-сервером HTML-страницу.
Модуль данных
Модуль данных - это Java-класс, реализующий интерфейс DataModule. Модуль данных можно рассматривать как централизованный контейнер для всех компонентов доступа к данным. Модуль данных предоставляет методы, позволяющие работать с наборами данных.
Для создания модуля данных выполните следующие действия:
- Выполните команду меню File|New и на вкладке General выберите пиктограмму Data Module.
- При этом в поле Class name будет отображаться имя создаваемого модуля данных (по умолчанию - DataModule1). При включенном флажке Invoke Data Modeler после завершения данного диалога будет предложен диалог Data Modeler для определения SQL-запросов к подключаемой посредством JDBC базе данных.
- Установите подключаемый источник данных. Для этого в диалоге Data Modeler выполните команду меню Database|Add Connection URL или команду меню Database|Open Connection URL.
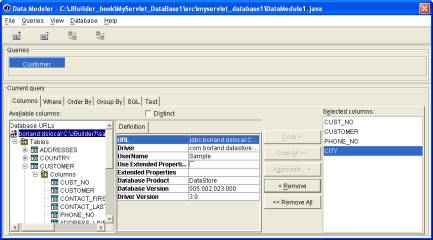
- При создании нового подключения в диалоге New URL установите значение поля Driver, выбрав это значение из предлагаемого списка (например, com.borland.datastore.jdbc.DataStoreDriver ), и поля URL, указав путь к источнику данных. Параметры текущего подключения отображаются на панели Definition диалога Data Modeler (рис. 14.1).
- После определения подключения и формирования SQL-запроса следует создать модуль данных, выполнив команду меню File|Save, а затем завершить диалог Data Modeler, выполнив команду меню File|Exit.
Диалог Data Modeler позволяет определить соединение с источником данных и автоматически сформировать SQL-оператор, выполняющий запрос данных.
Для формирования запроса на панели Available columns следует выбрать имена столбцов и скопировать их на панель Selected columns. Страница Where диалога Data Modeler позволяет сформировать условие, а страницы Order By и Group By служат для задания порядка сортировки и группирования данных, получаемых в результирующем наборе.
Для того чтобы просмотреть результат сформированного запроса, следует перейти на страницу Test диалога Data Modeler и щелкнуть по кнопке Execute Query.
При создании модуля данных JBuilder автоматически формирует код класса модуля данных, реализующего интерфейс DataModule.
Например:
package myservlet_database1;
import java.awt.*;
import java.awt.event.*;
import com.borland.dx.dataset.*;
import com.borland.dx.sql.dataset.*;
public class DataModule1 implements DataModule {
static private DataModule1 myDM;
private Database database1 = new Database();
private QueryDataSet customer = new QueryDataSet();
// Переменная customer будет применяться как ссылка
// на используемый набор данных
public static DataModule1 getDataModule() {
// Статической метод getDataModule используется для
// создания объекта типа DataModule1
if (myDM == null) { myDM = new DataModule1(); }
return myDM;
}
public DataModule1() { // конструктор
try { jbInit(); }
catch(Exception e) { e.printStackTrace(); }
}
private void jbInit() throws Exception {
customer.setQuery(
new com.borland.dx.sql.dataset.QueryDescriptor(
database1, "SELECT CUSTOMER.CUST_NO, CUSTOMER.CUSTOMER,
CUSTOMER.PHONE_NO, CUSTOMER.CITY " +
"FROM CUSTOMER", null, true, Load.ALL));
// Метод setQuery устанавливает значение свойства query
// компонента типа QueryDataSet
database1.setConnection(
new com.borland.dx.sql.dataset.ConnectionDescriptor
"jdbc:borland:dslocal:C:\\JBuilder8\\samples\\JDataStore\\
datastores\\employee.jds", "Sample", "", false,
"com.borland.datastore.jdbc.DataStoreDriver"));
}
// Метод setConnection определяет соединение с источником данных
public Database getDatabase1() { return database1; }
public QueryDataSet getCustomer() { return customer; }
}Для создания HTML-файла, отображающего форму, используемую при публикации данных, выполните следующие действия:
- Добавьте в проект новый файл, разместив его в каталоге с файлами используемого web-приложения. Этот файл будет выполнять роль HTML-шаблона, применяемого сервлетом для динамического формирования HTML-документа.
- Введите в окне редактора кода в созданный HTML-файл текст шаблона. Например:
<html> <body><h1> Таблица Customer</h1> <table id="tbl1" align="CENTER" border="1" > <tr><th>Поле1</th></tr> <tr><td>-</td></tr></table> <form method="POST"> Pole1:</p> <input type="text" id="P1" name="Col1" size="30"> <input type="submit" name="submit" value="Submit"> </p></form> </body></html>
Для того чтобы определить используемый модуль данных, следует:
- Откомпилировать проект.
- Выполнить команду меню Wizards|Use DataModule.
Опция Create New Instance of Data Module диалога Use DataModule Wizard используется в том случае, если предполагается использовать модуль данных для одной формы.
Опция Share (Static) Instance of DataModule позволяет использовать модуль данных несколькими формами приложения, разделяя один экземпляр модуля.
Опция Caller sets Inctance with setModule() позволяет использовать для одной формы несколько модулей данных, выполняя соответствующую настройку в окне дизайнера.
В результате добавления модуля данных в файле Servlet1 появится объявление переменной dataModule11 типа DataModule1 (например: DataModule1 dataModule11; ), а в метод jbInit будет добавлен вызов метода getDataModule, используемого для создания объекта модуля данных (например, dataModule11 = myservlet_database1.DataModule1.getDataModule(); ).