Использование веб-форм для создания интерактивных веб-приложений
Создание нового веб-приложения
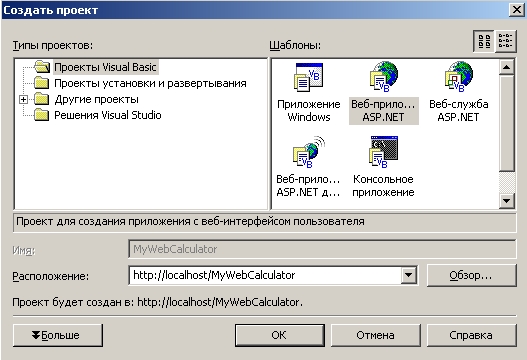
- Запустите Visual Studio и откройте диалоговое окно New Project (Создать проект).
- В диалоговом окне New Project (Создать проект) щелкните на значке ASP.NET Web Application (Web-приложение ASP.NET), в папке Visual Basic Projects. Когда вы выбираете этот значок, Visual Studio подготавливает среду разработки и файлы вашей программы для интернет-программирования. Создание нового проекта веб-приложения ASP.NET аналогично созданию проекта Windows Application (Приложение Windows). Однако текстовое поле Name (Имя) отключено, а текстовое поле Location (Расположение) предназначено для другого типа установки. В среде веб-приложения вам предлагается указать веб-сервер для вашего проекта или принять значение по умолчанию http://localhost. При создании проекта вы можете выбрать для него локальный или удаленный веб-сервер (на котором установлены .NET Framework и файлы поддержки), и Visual Studio будет использовать указанный веб-сервер для размещения и организации файлов вашего проекта. Веб-сервер определяется не с помощью имен диска и папки, а с помощью корректного адреса в интернете (URL).
-
Введите в текстовое поле Location (Расположение) URL вашего веб-сервера и имя веб-приложения. Так как эти шаги предполагают, что ваш веб-сервер находится на вашей локальной машине, введите http://localhost/MyWebCalculator. Ваш экран будет выглядеть так.
-
Щелкните на OK.
Примечание. Если Visual Studio при попытке создать новый проект веб-приложения ASP.NET выдает сообщение об ошибке, это означает, что ваша установка не настроена для программирования под ASP.NET. Обратитесь к разделу "Установка программного обеспечения для программирования ASP.NET" ранее в этой лекции и убедитесь, что вы корректно установили все требуемое программное обеспечение.Visual Studio загружает Конструктор Web Forms и создает страницу Web Forms (WebForm1.aspx), которая будет содержать интерфейс пользователя, и файл кода (WebForm1.aspx.vb), который будет содержать код вашего веб-приложения. Ваш экран будет выглядеть примерно так, как показано на рисунке далее.
В отличие от Windows Forms Designer (Конструктор Windows Forms), Web Forms Designer (Конструктор Web Forms) отображает страницу Web Forms в центре среды разработки в виде большого белого окна документа и сетки из мелких синих точек. Две закладки, расположенные в нижней части дизайнера (Design и HTML) позволяют переключать режим просмотра этой страницы Web Forms. Закладка Design (Конструктор) показывает, как примерно будет выглядеть ваша страница Web Forms в веб-браузере. Когда выбрана закладка Design (Конструктор), вы можете выбрать либо режим привязки к сетке, либо "потоковый" режим управления организацией объектов на вашей странице веб-формы. Сообщение, которое вы видите на странице веб-формы, описывает эти режимы. (Вы будете экспериментировать с ними в следующем разделе.)
Закладка HTML в нижней части дизайнера позволяет просматривать и редактировать код HTML, который используется для отображения этой страницы Web Forms в веб-браузере. Если вы использовали в прошлом Microsoft Visual InterDev или Microsoft FrontPage, вам должны быть знакомы эти способы отображения страницы Web Forms и, возможно, некоторые коды форматирования HTML, управляющие отображением страницы Web Forms.
Также следует отметить несколько дополнительных изменений в Visual Studio. Ниже стандартной панели инструментов расположены новые панели инструментов Конструктор и Форматирование, которые содержат опции проектирования и форматирования вашей страницы Web Forms. Закладка Web Forms окна Области элементов отображается в левой части экрана и предлагает элементы управления Web Forms, которые вы можете использовать для создания веб-приложений с использованием ASP.NET. (Если вы не видите элементы управления Web Forms, щелкните на закладке Web Forms.) Solution Explorer (Обозреватель решений) в правой части экрана содержит отличающийся список файлов проекта создаваемого вами веб-приложения. В частности, обратите внимание в Solution Explorer (Обозреватель решений) на файл WebForm1.aspx, который содержит код интерфейса пользователя этой страницы Web Forms.
Теперь добавьте с помощью Конструктора Web Forms на страницу Web Forms некоторый текст.