Разработка приложений на Silverlight
В теле страницы содержится объект, код которого находится в файле, указанном в элементе:
<param name="source" value="ClientBin/SilverlightApplicationStart.xap"/>
В данном случае - это SilverlightApplicationStart.xap. Для просмотра ресурса достаточно указать в веб-браузере адрес:
http://localhost/SilverlightApplicationStart.Web/SilverlightApplicationStartTestPage.html
Возможно также использование SilverlightApplicationStartTestPage.aspx файла вместо SilverlightApplicationStartTestPage.html. Однако для этого потребуется предварительная регистрация нового веб-сайта как приложения (через панель управления IIS).
3)Добавление анимации. Если между элементами <Grid> </Grid> добавить код, содержащий описание анимации ( Storyboard ) с помощью последовательности трансформаций вращения ( RotateTransform ):
<Grid.RenderTransform>
<TransformGroup>
<RotateTransform x:Name="WelcomeRotateTransform"
Angle="0" />
</TransformGroup>
</Grid.RenderTransform>
<Grid.Triggers>
<EventTrigger RoutedEvent="Grid.Loaded">
<BeginStoryboard>
<Storyboard RepeatBehavior="Forever" AutoReverse="True">
<DoubleAnimation Storyboard.TargetName="WelcomeRotateTransform"
Storyboard.TargetProperty="Angle"
From="0"
To="360"
Duration="0:0:2" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Grid.Triggers>то получится интересный эффект циклического вращения предыдущей сцены вокруг левого верхнего угла на 360 градусов вперед-назад.
Задание 2. Разработка Silverlight -медиаплейера Microsoft Visual Web Developer 2008 Express.
1) Простое воспроизведение видео с помощью элемента управления MediaElement.
Создайте новый Silverlight Application проект с именем SLMediaPlayer.
Добавьте описание элемента MediaElement на страницу MainPage.xaml, указав в качестве значения URL его атрибута Source видеофайл, который хотите воспроизвести. Сам видеофайл можно скопировать в \SLMediaPlayer.Web\ClientBin, например, из стандартной коллекции в директории C:\Users\Public\Videos\Sample Videos\.
Рассмотрим пример XAML -кода:
<UserControl x:Class="SLMediaPlayer.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="640" d:DesignHeight="480">
<Grid x:Name="LayoutRoot" Background="White">
<MediaElement Source="Wildlife.wmv" />
</Grid>
</UserControl>Данный код обеспечит автоматическую загрузку и воспроизведение видеоролика.
Размер области воспроизведения мультимедиа определяется следующими правилами:
- Если заданы свойства Height и Width элемента управления MediaElement, MediaElement использует их.
- Если задано одно из этих свойств, элемент управления MediaElement растягивает изображение, сохраняя пропорции.
- Если не заданы ни Height, ни Width, элемент управления MediaElement растягивает изображение до размеров родительского контейнера, сохраняя пропорции.
- Если заданы оба свойства и они превышают размер области просмотра элемента управления Silverlight, MediaElement обрезает видео соответственно размеру области просмотра.
После компиляции и запуска можно будет просмотреть видеоролик в браузере:
2) Расположение содержимого поверх видеоизображения.
В Silverlight можно размещать текст и графические элементы поверх видеоизображения. Ниже представлен пример XAML код для MediaElement, который перекрывается Canvas с прямоугольником и текстовым блоком:
<UserControl x:Class="SLMediaPlayer.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="640" d:DesignHeight="480">
<Grid x:Name="LayoutRoot" Background="White">
<Canvas Margin="50,50,0,0">
<MediaElement Source="Wildlife.wmv" Height="200" Width="200" Stretch="Fill" />
<Rectangle Fill="Black" Height="40" Width="160" />
<TextBlock Foreground="White">Просмотр видео</TextBlock>
</Canvas>
</Grid>
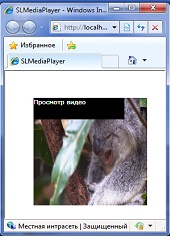
</UserControl>Результат приведен на рисунке ниже.
3) Управление воспроизведением звука.
Ниже приводится XAML описание элемента MediaElement, определяющее, что звук не выключен, общая громкость составляет 50% и что баланс звука смещен вправо:
<MediaElement Source="Wildlife.wmv" Height="200" Width="200" Stretch="Fill" IsMuted="False" Volume="0.5" Balance="0.8"/>
4)Программирование MediaElement
MediaElement позволяет управлять воспроизведением методами Play, Stop (Остановить) и Pause (Приостановить). Кроме того, имеется возможность взаимодействовать с видео, отслеживая процесс буферизации и загрузки, а также реагировать на маркеры, размещенные в видеофайле. Можно также обрабатывать события, например нажатие кнопок мыши.
Основными методами управления видео являются Play, Stop и Pause. Если свойству AutoPlay элемента управления MediaElement задано значение false, для начала воспроизведения видео необходимо применить Play. Даже если AutoPlay задано значение true, и воспроизведение начинается автоматически, с помощью этих методов его можно остановить или приостановить.
Следующий код XAML, в котором имеется элемент мультимедиа и три простых элемента управления воспроизведением, реализованных как элементы TextBlock:
<UserControl x:Class="SLMediaPlayer.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="640" d:DesignHeight="480">
<Grid x:Name="LayoutRoot" Background="White">
<MediaElement x:Name="vid" Source="Wildlife.wmv" />
<Canvas Canvas.Top="160">
<Rectangle Fill="Black" Width="200" Height="24" Opacity="0.7"/>
<TextBlock MouseLeftButtonDown="doPlay" Foreground="White"
Canvas.Left="20">Play</TextBlock>
<TextBlock MouseLeftButtonDown="doStop" Foreground="White"
Canvas.Left="80">Stop</TextBlock>
<TextBlock MouseLeftButtonDown="doPause" Foreground="White"
Canvas.Left="140">Pause</TextBlock>
</Canvas>
</Grid>
</UserControl>Для создания элементов управления потребуется задать имя функции, которая должна выполняться в ответ на событие, связанные с мышью, используя атрибут самого элемента управления видео. Это можно реализовать путем обработки события MouseLeftButtonDown для текстового блока, связав их с функциями, воспроизводящими, приостанавливающими или останавливающими воспроизведение.
Код обработчика событий, связанных с элементами TextBlock необходимо разместить в файле MainPage.xaml.cs:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace SLMediaPlayer
{
public partial class MainPage : UserControl
{
public MainPage()
{
InitializeComponent();
}
private void doPlay(object sender, MouseButtonEventArgs e)
{
vid.Play();
}
private void doPause(object sender, MouseButtonEventArgs e)
{
vid.Pause();
}
private void doStop(object sender, MouseButtonEventArgs e)
{
vid.Stop();
}
}
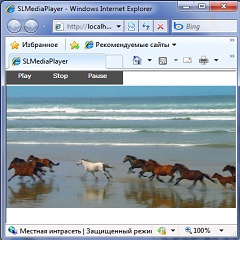
}Вид приложения в браузер предсавлен на рисунке.
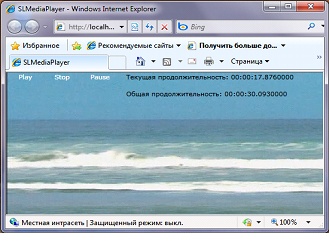
5)Управление положением курсора воспроизведения.
Для управления текущим положением курсора воспроизведения используются свойства NaturalDuration (Номинальная продолжительность) и Position (Положение) элемента мультимедиа. После того, как свойство CurrentState элемента мультимедиа устанавливается в значение Opened, становится возможным получение значения и свойства NaturalDuration. Продолжительность видео в секундах можно получить с помощью NaturalDuration.Seconds и потом преобразовать это значение в часы, минуты и секунды.
В следующем примере событие CurrentStateChanged элемента управления MediaElement ассоциировано с функцией doState, которая перехватывает значение свойства NaturalDuration.
Изменим XAML описание медиаплейера:
<Canvas x:Name="sample9" Opacity="1">
<MediaElement x:Name="vid" Source="Wildlife.wmv" CurrentStateChanged="doState"/>
<TextBlock MouseLeftButtonDown="doPlay" Foreground="White"
Canvas.Left="20">Play</TextBlock>
<TextBlock MouseLeftButtonDown="doStop" Foreground="White"
Canvas.Left="80">Stop</TextBlock>
<TextBlock MouseLeftButtonDown="doPause" Foreground="White"
Canvas.Left="140">Pause</TextBlock>
<TextBlock x:Name="txtStat" Canvas.Left="200" Canvas.Top="0"></TextBlock>
<TextBlock x:Name="txtBuff" Canvas.Left="200" Canvas.Top="30"></TextBlock>
</Canvas>и соответствующий ему C# код:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace SLMediaPlayer
{
public partial class MainPage : UserControl
{
public MainPage()
{
InitializeComponent();
}
private void doPlay(object sender, MouseButtonEventArgs e)
{
vid.Play();
}
private void doPause(object sender, MouseButtonEventArgs e)
{
vid.Pause();
txtStat.Text = vid.Position.ToString();
}
private void doStop(object sender, MouseButtonEventArgs e)
{
vid.Stop();
}
private void doState(object sender, RoutedEventArgs e)
{
txtBuff.Text = vid.NaturalDuration.ToString();
}
}
}Скриншот работающего приложения, отображающего фактически значения свойств NaturalDuration и Position, можно увидеть на рисунке.