Работа с веб-фрагментами
Задание 2. Создание собственного веб-фрагмента
- Для выполнения данного задания необходимо с помощью Visual Web Developer 2008 Express (запускается от имени Администратора, по правой кнопке мыши) создать веб-сайт, например http://localhost/webslice/ :
-
Далее, с помощью комбинации клавиш <CTRL+N> (или через меню File > New File ) создайте HTML страницу confer.html следующего содержания:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-TRansitional.dTD"> <HTML> <BODY> <h4>ГРАФИК РАБОТЫ КОНФЕРЕНЦИИ</h4> <TABLE width=100% border=1 cellspacing='1' cellpadding='5' style="margin-right: 0px"><TR VALIGN=TOP> <TD>Дата</TD> <TD>Время</TD> <TD>Конференц-зал</TD> <TD >Зеленый зал</TD> <TD >Синий зал</TD></TR><TR VALIGN=TOP> <TD ROWSPAN=5 >14 декабря</TD> <TD ">10.15 - 14.00</TD> <TD align=center >Пленарное заседание</TD> <TD align=center>-</TD> <TD align=center >-</TD></TR><TR VALIGN=TOP> <TD >12.15 - 12.40</TD> <TD COLSPAN=3 align=center>Coffee Break</TD></TR><TR VALIGN=TOP> <TD >14.00 - 15.00</TD> <TD COLSPAN=3 align=center>Обед</TD></TR> <TR VALIGN=TOP> <TD >15.00 - 17.00</TD> <TD align=center rowspan=2 valign=middle >секция A1</TD> <TD align=center rowspan=2 valign=middle>секция D</TD> <TD align=center >секция B1</TD></TR> <TR VALIGN=TOP> <TD >17.00 - 19.00</TD> <TD align=center>KC1</TD></TR> </TABLE> <TABLE width=100% border=1 cellspacing='1' cellpadding='5'><TR VALIGN=TOP> <TD >Дата</TD> <TD >Время</TD> <TD >Конференц-зал</TD> <TD >Зеленый зал</TD> <TD >Синий зал</TD></TR> <TR VALIGN=TOP> <TD ROWSPAN=8 >15 декабря</TD> <TD >10.00 - 11.40</TD> <TD align=center valign=middle >секция A2</TD> <TD align=center valign=middle>секцияC</TD> <TD align=center valign=middle>секция B2</TD></TR> <TR VALIGN=TOP> <TD class="style1">11.40 - 12.00</TD> <TD COLSPAN=3 align=center>Coffee Break</TD></TR> <TR VALIGN=TOP> <TD >12.00 - 14.00</TD> <TD align=center valign=middle >секция A1</TD> <TD align=center valign=middle>секция C1</TD> <TD align=center valign=middle>секция B1</TD></TR> <TR VALIGN=TOP> <TD >14.00 - 15.00</TD> <TD COLSPAN=3 align=center>Обед</TD></TR> <TR VALIGN=TOP> <TD >15.00 - 16.30</TD> <TD align=center rowspan=2 valign=middle >секция A3</TD> <TD align=center rowspan=2 valign=middle>секция C2</TD> <TD align=center>KC1</TD></TR> <TR VALIGN=TOP> <TD >16.30 - 18.00</TD> <TD align=center>KC2</TD></TR> <TR VALIGN=TOP> <TD >11.00 - 18.00</TD> <TD COLSPAN=3 align=center>Стендовые доклады(холл 1-го этажа)</TD></TR> <TR VALIGN=TOP> <TD >19.00</TD> <TD COLSPAN=3 align=center>Фуршет</TD></TR> </TABLE> <P> <TABLE border="1" cellpadding="5" cellspacing="1" width="100%"> <TR valign="top"> <TD >Дата</TD> <TD >Время</TD> <TD >Конференц-зал</TD> <TD >Зеленый зал</TD> <TD >Синий зал</TD> </TR> <TR valign="top"> <TD rowspan="8">15 декабря</TD> <TD>10.00 - 11.40</TD> <TD align="middle" valign="center">секция A1</TD> <TD align="middle" valign="center">секция C1</TD> <TD align="middle" valign="center">секция B2</TD> </TR> <TR valign="top"> <TD>11.40 - 12.00</TD> <TD align="middle" colspan="3">Coffee Break</TD> </TR> <TR valign="top"> <TD>12.00 - 14.00</TD> <TD align="middle" valign="center">секция A2</TD> <TD align="middle" valign="center">секция C2</TD> <TD align="middle" valign="center">секция B2</TD> </TR> <TR valign="top"> <TD>14.00 - 15.00</TD> <TD align="middle" colspan="3">Обед</TD> </TR> <TR valign="top"> <TD>15.00 - 16.30</TD> <TD align="middle" rowspan="2" valign="center">секция A3</TD> <TD align="middle" rowspan="2" valign="center">секция C3</TD> <TD align="middle">KC3</TD> </TR> <TR valign="top"> <TD>16.30 - 18.00</TD> <TD align="middle"> KC2</TD> </TR> <TR valign="top"> <TD>11.00 - 18.00</TD> <TD align="middle" colspan="3">Стендовые доклады (холл 1-го этажа)</TD> </TR> <TR valign="top"> <TD>19.00</TD><TD align="middle" colspan="3">Фуршет</TD> </TR> </TABLE> </P> <P> <TABLE width=100% border=1 cellspacing='1' cellpadding='5'> <TR VALIGN=TOP> <TD >Дата</TD> <TD>Время</TD> <TD>Конференц-зал</TD> <TD >Зеленый зал</TD> <TD Синий зал</TD></TR><TR VALIGN=TOP> <TD ROWSPAN=3 >16 декабря</TD> <TD >10.00 - 14.00</TD> <TD align=center >- </TD> <TD align=center>секцияA 4</TD> <TD align=center>секция B3</TD></TR> <TR VALIGN=TOP> <TD >14.00 - 15.00</TD> <TD COLSPAN=3 align=center>Обед</TD></TR> <TR VALIGN=TOP> <TD >15.00 - 17.00</TD> <TD align=center >- </TD> <TD align=center>секцияA 4</TD> <TD align=center>-</TD></TR> </TR> </TABLE> </P> </BODY> </HTML>
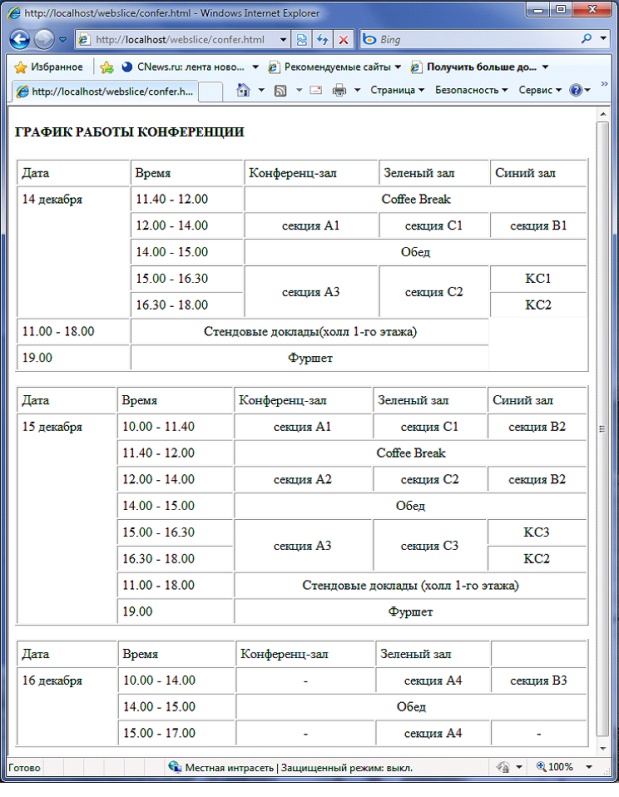
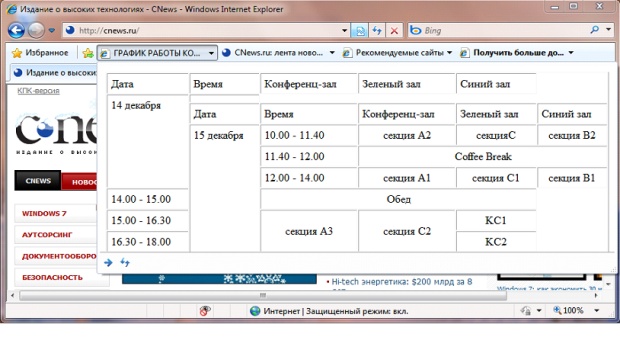
- Загрузите в браузере эту веб-страницу, указав полностью ее URL: http://localhost/webslice/confer.html. В браузере должен загрузиться график работы конференции.
-
Добавление веб-фрагмента на веб-странице.
В качестве веб-фрагмента будет рассматриваться расписание работы конференции (т.е. все три таблицы). Добавьте перед первой таблицей следующий код:
<div id="schedule" class="hslice">
и тег </div> перед тегом </BODY> .
Добавьте в заголовок расписания атрибут class="entry-title":
<h4 class="entry-title">ГРАФИК РАБОТЫ КОНФЕРЕНЦИИ</h4>
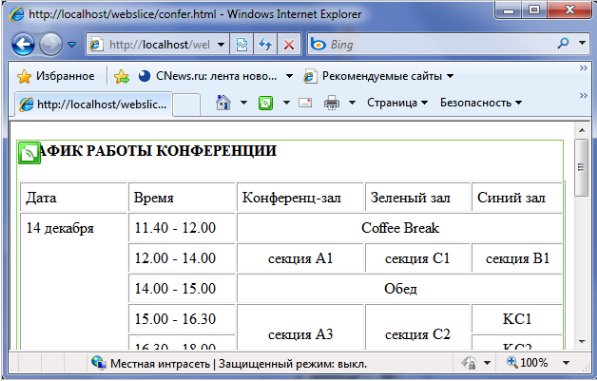
Сохраните внесенные изменения на веб-странице и обновите содержимое браузера ( <F5> ). При наведении курсора на любую часть расписания в верхнем левом углу должна появляться иконка, обозначающая веб-фрагмент:
Добавьте этот веб-фрагмент в избранное. На панели избранного должен появиться новый ярлык с названием "График работы конференции". При наведении курсора на этот ярлык содержимое веб-фрагмента, однако, не будет доступно.
-
Отображение содержимого веб-фрагмента на панели "Избранное".
Добавьте в теги <TABLE> атрибут class="entry-content":
<TABLE class="entry-content" width=100% border=1 cellspacing='1' cellpadding='5'>
Сохраните внесенные изменения, удалите ярлык "График работы конференции" с панели "Избранное", загрузите в браузере веб-страницу http://localhost/webslice/confer.html и снова добавьте на панели "Избранное" ярлык "График работы конференции".
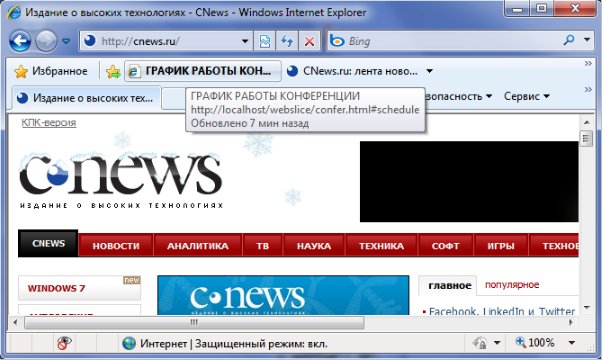
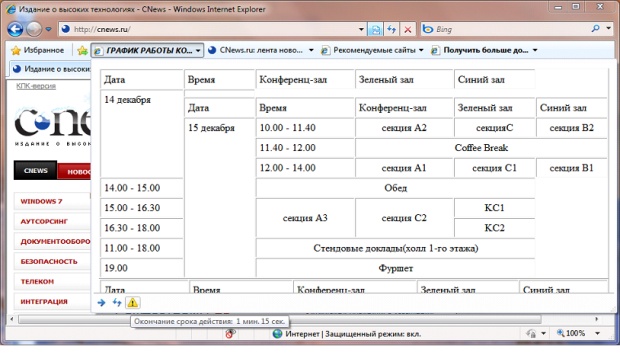
В результате содержимое веб-фрагмента должно отображаться при раскрытии ярлыка на панели "Избранное" в виде эскиза.
Проверьте каким образом будет визуализироваться содержимое веб-фрагмента, если атрибут class="entry-content" будет добавляться не во все таблицы расписания.
-
Задание срока актуальности содержимого веб-фрагмента.
Добавьте перед тегом </div> :
<abbr class="endtime" title="ГГГГ-ММ-ДДTЧЧ:ММ:СС ±ЧЧ:00"></abbr>
указав в качестве значения атрибута title конкретное время в формате UTC (т.е. время выражается по отношению к Гринвичу - GMT, например "2010-01-06T15:25:00+03:00" ), сдвинутое относительно текущего на несколько минут вперед.
Сохраните изменения на веб-старнице и переустановите ярлык веб-фрагмента на панели "Избранное".
До истечения срока, указанного в теге <abbr> , в нижней части эскиза веб-фрагмента можно будет увидеть иконку
 . При наведении на нее курсора, появиться подсказка, сообщающая о времени, оставшемся до окончания срока действия.
. При наведении на нее курсора, появиться подсказка, сообщающая о времени, оставшемся до окончания срока действия.После истечения срока в нижней части эскиза появится иконка
 с подсказкой о времени, прошедшем с момента истечения срока действия (актуальности) элемента.
с подсказкой о времени, прошедшем с момента истечения срока действия (актуальности) элемента. -
Задание интервала обновления содержимого веб-фрагмента.
Добавьте перед тегом </div> следующий код:
<p style="font-size:xx-small">Обновление через каждые <span class="ttl">15</span> минут.</p>
В качестве содержимого тега <span> указывается интервал времени в минутах между обновлениями содержимого эскиза, отображаемого для веб-фрагмента. Минимальное значение интервала - 15 минут.
Проверьте самостоятельно работу данного атрибута, изменяя вручную значение какой-либо ячейки таблицы в расписании.
-
Применение стилей к веб-фрагменту.
При создании окна предварительного просмотра веб-фрагмента допустимо использование следующих источников стилей:
- встроенные стили свойства entry-content и его дочерних элементов;
- правила стилей, определенные в элементе head исходной веб-страницы;
- импортированные и привязанные таблицы стилей.
Стили из родительских элементов не наследуются при предварительном просмотре веб-фрагмента. В приведенном ниже примере в режиме предварительного просмотра веб-фрагмента не отображается синий текст, поскольку стиль применяется к элементу hslice, а не к элементу entry-content.
<div class="hslice" id="main" style="color:blue"> <h2 class="entry-title">Timetable news</h2> <p class="entry-content">No changes</p> </div>Чтобы стиль действовал при предварительном просмотре HTML, применяйте его непосредственно к элементу entry-content:
<div class="hslice" id="main"> <h2 class="entry-title"> Timetable news </h2> <p class="entry-content" style="color:blue"> No changes.</p> </div>При подготовке к предварительному просмотру Internet Explorer помещает элемент entry-content в элемент body. Это гарантирует, что правила стилей, применяемые к элементу body веб-страницы, будут применяться также к основному содержимому предварительного просмотра веб-фрагмента. Для применения стиля body, который не наследуется в режиме предварительного просмотра, используйте имя класса или свойство id, чтобы отличить основное содержимое исходной веб-страницы; затем напишите особые правила стилей для этого элемента.
В приведенном ниже примере зеленый фон применяется к исходной веб-странице, но не применяется к окну предварительного просмотра.
<style type="text/css"> .MyBody { background-color: green; } </style> <body class="MyBody"> <div class="hslice" id="main"> <h2 class="entry-title"> Timetable news </h2> <p class="entry-content"> No changes.</p> </div> <body>Представленные ранее рекомендации по стилям применяются только к веб-фрагментам, извлеченным из главной веб-страницы. Альтернативный источник отображения располагает всеми возможностями управления стилем предварительного просмотра веб-фрагмента.
Контрольное задание
Проверьте самостоятельно результат применения стилей (двумя способами: для элементов div и entry-content ), задавая, например, цвет шрифта: style="color:red".