Многокадровые элементы управления
Программирование событий элемента управления Wizard
Перейдем от настроек элемента управления Wizard в режиме проектирования к его программированию во время выполнения. Для разработчика задача управления объектами страницы во время выполнения сводится к созданию и программированию обработчиков событий, которые приходят от клиента и на которые могут реагировать эти объекты. Ниже перечислены события, на которые может реагировать экземпляр класса Wizard.
Используем событие FinishButtonClick, чтобы усовершенствовать наш пример. Когда пользователь щелкнет в последнем шаге -вкладке на кнопке Finish (Готово), соберем его выбор с каждого шага и вернем в раскрытом представлении этого последнего шага.
-
 Откройте
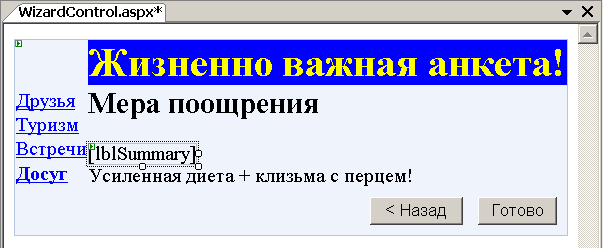
страницу WizardControl.aspx в режиме Design и
перейдите на последний шаг WizardStep4 для
его редактирования
Откройте
страницу WizardControl.aspx в режиме Design и
перейдите на последний шаг WizardStep4 для
его редактирования -
 Поместите
в середину области шага текстовую метку Label из
вкладки Standard панели Toolbox,
присвойте
ей имя lblSummary и
очистите ее свойство Text
Поместите
в середину области шага текстовую метку Label из
вкладки Standard панели Toolbox,
присвойте
ей имя lblSummary и
очистите ее свойство Text
-
 Выделите
объект Wizard1 и через панель свойств
в режиме Events создайте
обработчик для события FinishButtonClick
Выделите
объект Wizard1 и через панель свойств
в режиме Events создайте
обработчик для события FinishButtonClick
-
 Заполните
обработчик следующим кодом
Заполните
обработчик следующим кодом
protected void Wizard1_FinishButtonClick(object sender, WizardNavigationEventArgs e)
{
// Библиотека Framework 2.0 в нашем распоряжении
System.Text.StringBuilder sb = new System.Text.StringBuilder();
sb.Append("<h3>");
sb.Append("Вы выбрали: <br />");
string title;
title = WizardStep1.Title;
sb.Append(title + ": " + DropDownList1.Text + "<br />");
title = WizardStep2.Title;
int index = RadioButtonList1.SelectedIndex;
if(index != -1) // Если что-то выбрал
sb.Append(title + ": " + RadioButtonList1.Items[index].Text + "<br />");
/* !!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
// Для элемента класса CheckBoxList нужно проверять коллекцию:
CheckBoxList CheckBoxList1;
foreach (ListItem item in CheckBoxList1.Items)
{
if (item.Selected)
sb.Append(item.Text + "; ");
}
!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!! */
title = WizardStep3.Title;
if (TextBox1.Text.Length > 0)// Если что-то ввел
sb.Append(title + ": " + TextBox1.Text + "<br /></br />");
sb.Append("</h3>");
sb.Append("Вам рекомендуется:");
// Отображаем собранные данные
lblSummary.Text = sb.ToString();
}
Листинг
34.11.
Обработчик события FinishButtonClick в файле WizardControl.aspx.cs
Для формирования строки мы выбрали класс StringBuilder потому, что для хранения информации он резервирует определенный объем памяти, а не перезаписывает измененную строку каждый раз на новое место, как это делает класс String.
-
 Перейдите
в режиме Design на первый шаг WizardStep1,
чтобы автоматически установилось в ноль значение свойства ActiveStepIndex объекта Wizard1 и пользователю вначале отображался
первый шаг
Перейдите
в режиме Design на первый шаг WizardStep1,
чтобы автоматически установилось в ноль значение свойства ActiveStepIndex объекта Wizard1 и пользователю вначале отображался
первый шаг
-
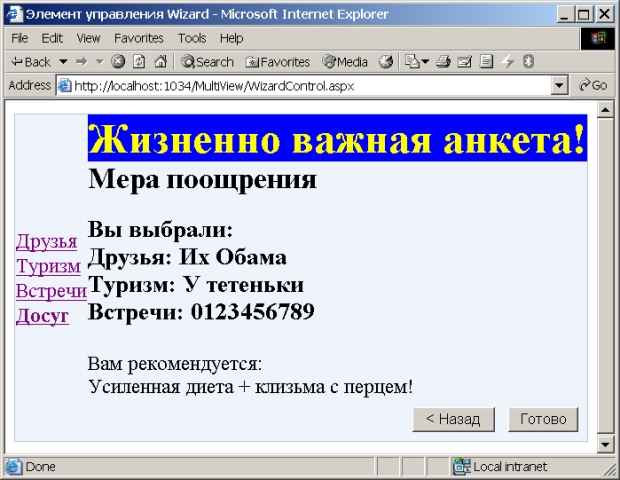
 Выполните
страницу, заполните анкету и на последнем шаге щелкните
на кнопке Готово
Выполните
страницу, заполните анкету и на последнем шаге щелкните
на кнопке Готово
Обработчик отобразит пользователю примерно такой результат