Web-службы
Создание самой Web-службы
-
 Выполните
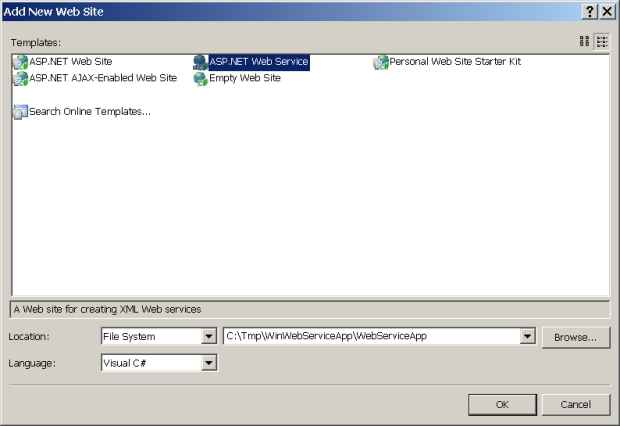
команду File/Add/New Web Site и
заполните окно мастера создания проекта Web-службы в соответствии
с рисунком
Выполните
команду File/Add/New Web Site и
заполните окно мастера создания проекта Web-службы в соответствии
с рисунком
Мастер создаст заготовку проекта приложения Web-службы, в которой застраничный файл ( CodeBehind ) будет выглядеть так
using System;
using System.Web;
using System.Web.Services;
using System.Web.Services.Protocols;
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
public class Service : System.Web.Services.WebService
{
public Service ()
{
//Uncomment the following line if using designed components
//InitializeComponent();
}
[WebMethod]
public string HelloWorld()
{
return "Hello World";
}
}
Листинг
19.2.
Код заготовки застраничного файла App_Code/Service.cs Web-службы
Метод HelloWorld() сгенерирован мастером автоматически точно также, как и дежурное имя службы - файл Service.cs.
-
 Замените
метод HelloWorld() на следующий код
Замените
метод HelloWorld() на следующий код
using System;
using System.Web;
using System.Web.Services;
using System.Web.Services.Protocols;
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
public class Service : System.Web.Services.WebService
{
public Service ()
{
//Uncomment the following line if using designed components
//InitializeComponent();
}
[WebMethod]
public string Hello(string strInput)
{
return "Приветствуем Вас, наш дорогой\n" + strInput;
}
}
Листинг
19.3.
Модифицированный код застраничного файла App_Code/Service.cs Web-службы
-
 Обязательно
сохраните!!! внесенные изменения на диск, поскольку все дальнейшие
действия оболочки будут опираться на сохраненный файл App_Em/Service.cs
Обязательно
сохраните!!! внесенные изменения на диск, поскольку все дальнейшие
действия оболочки будут опираться на сохраненный файл App_Em/Service.cs
Создание на клиенте класса-переходника
Для того, чтобы связать удаленную Web-службу с оконным приложением пользователя, нужно создать специальный промежуточный proxy-класс (прокси-класс), который будет служить переходником между Web-службой и оконным приложением и организовывать всю работу по отправке запросов и получению результатов. Этот класс очень сложный для создания вручную, поэтому оболочка создает его с помощью мастера при попытке разработчика добавить к локальному приложению Web-ссылку.
-
 В панели Solution Explorer выделите узел локального
проекта WinApp и через контекстное меню
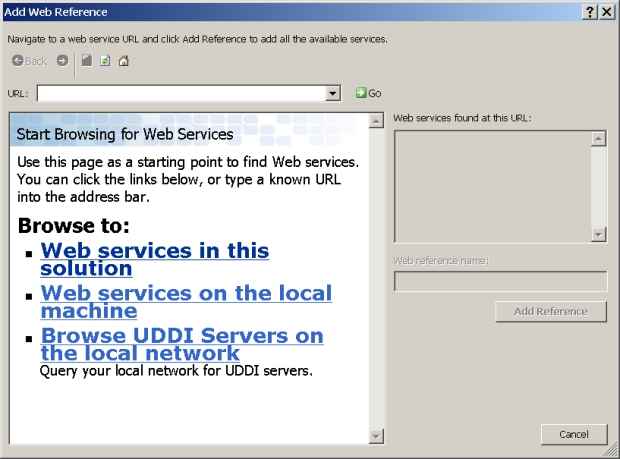
выполните команду Add Web Reference.
Появится окно мастера
В панели Solution Explorer выделите узел локального
проекта WinApp и через контекстное меню
выполните команду Add Web Reference.
Появится окно мастера
-
 Выберите
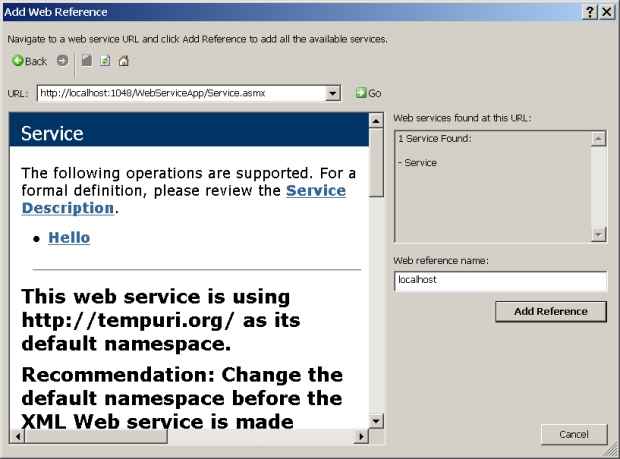
ссылку Web services in this solution и в
появишемся окне мастера выберите ссылку Service
Выберите
ссылку Web services in this solution и в
появишемся окне мастера выберите ссылку Service
-
 После
того, как станет доступной кнопка Add Reference, щелкните
на ней
После
того, как станет доступной кнопка Add Reference, щелкните
на ней
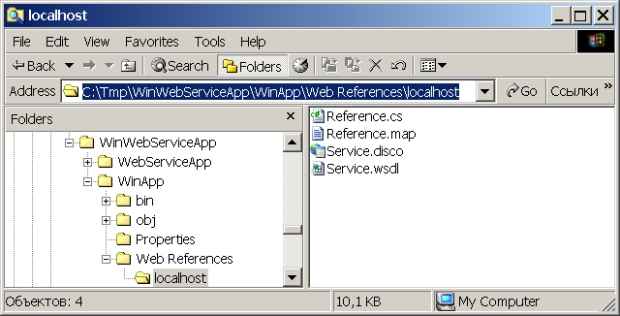
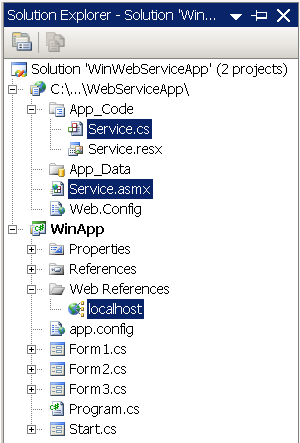
Через некоторое время мастер сгенерирует необходимую инфраструктуру для подключения к Web-службе с помощью созданного прокси-класса, которую разместит в папке Web References/localhost, и мы ее можем увидеть в Проводнике Windows Explorer
Эту инфраструктуру обеспечивают следующие файлы
- Reference.cs - файл, содержащий код созданного мастером прокси-класса WinApp.localhost.Service
- Service.disco (discovery service) - XML -файл обнаружения, дающий клиенту информацию о том, что Web-служба существует)
- Reference.map - карта Web-службы, содержащая справочную информацию о том, что делает эта служба
- Service.wsdl (Web Services Description Language - язык описания Web-служб) - XML -описание Web-службы, необходимое различным инструментам оболочки для автоматического создания классов, интерфейсов и выполнения другой работы
Каталог localhost проекта WinApp в панели Solution Explorer представлен единым значком с одноименным названием
Разработчики Web-служб обычно работают с файлами *.cs, *.asmx, *.disco, Web.config. Возможно, потребуется еще работа с файлом Global.asax, который предназначен для хранения обработчиков событий глобального уровня. Этого файла в нашем решении нет, но его всегда можно добавить, что мы сейчас и сделаем. Нужно помнить, что в отличие от файлов Web.config, которые должны быть уникальны только в отдельном каталоге, файл Global.asax в приложении должен быть единственным и находиться в корневом узле проекта.
-
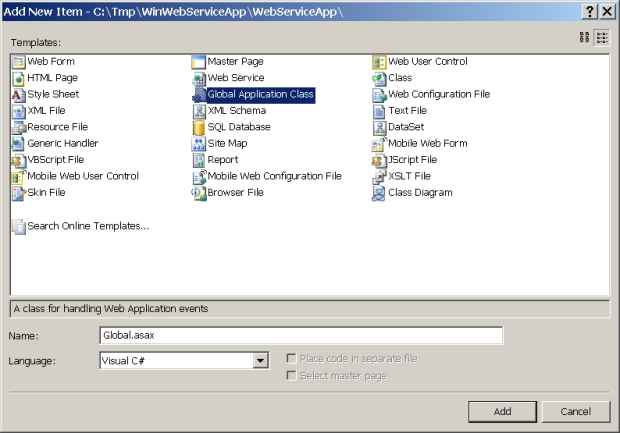
 В панели Solution Explorer вызовите контекстное меню для узла WebServiceApp и командой Add New Item добавьте к проекту ASP.NET файл Global.asax
В панели Solution Explorer вызовите контекстное меню для узла WebServiceApp и командой Add New Item добавьте к проекту ASP.NET файл Global.asax
Автоматически созданная заготовка файла Global.asax содержит несколько пустых обработчиков некоторых глобальных событий уровня всего приложения.
Если посмотреть на проект WinApp после создания прокси-класса через панель Class View, то можно увидеть сложную конфигурацию автоматически сгенерированного оболочкой кода
-
 Откройте
файл Form1.cs в режиме View Designer и двойным щелчком
на кнопке btnSubmit создайте для нее обработчик, который
заполните так
Откройте
файл Form1.cs в режиме View Designer и двойным щелчком
на кнопке btnSubmit создайте для нее обработчик, который
заполните так
private void btnSubmit_Click(object sender, EventArgs e)
{
if (textBox1.Text.Length == 0)
MessageBox.Show("Заполните текстовое поле");
else
{
this.Cursor = Cursors.WaitCursor;
WinApp.localhost.Service webService = new WinApp.localhost.Service();
string mess = webService.Hello(textBox1.Text) + " !!!";
this.Cursor = Cursors.Default;
MessageBox.Show(mess, "Сообщение от Web-службы");
}
}
Листинг
19.4.
Обработчик щелчка кнопки для взаимодействия с Web-службой
-
 В панели Solution Explorer вызовите контекстное меню
для корневого узла проекта WinApp и выполните
команду Set as StartUp Project (или просто
щелкните курсором мыши по узлу WinApp )
В панели Solution Explorer вызовите контекстное меню
для корневого узла проекта WinApp и выполните
команду Set as StartUp Project (или просто
щелкните курсором мыши по узлу WinApp ) -
 Запустите
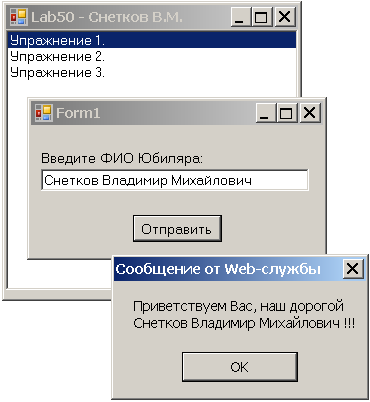
решение и испытайте работу Web-службы
Запустите
решение и испытайте работу Web-службы
Вот один из вариантов полученного результата