Опубликован: 13.07.2010 | Доступ: свободный | Студентов: 891 / 20 | Оценка: 4.40 / 4.20 | Длительность: 77:34:00
Тема: Программирование
Специальности: Программист, Архитектор программного обеспечения
Самостоятельная работа 25:
Пользовательский интерфейс Windows Forms для C#
Визуальное создание и настройка COM-объекта
-
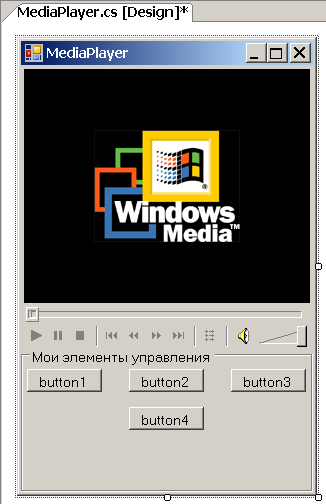
 Поместите
на форму с вкладки " Моя вкладка " компонент
плеера. Форма после этого будет иметь такой вид
Поместите
на форму с вкладки " Моя вкладка " компонент
плеера. Форма после этого будет иметь такой вид
-
 Выделите
компонент видеоплейера на форме и через панель Properties задайте
ему следующие свойства
Выделите
компонент видеоплейера на форме и через панель Properties задайте
ему следующие свойства
-
 Перейдите
в режим редактирования кода файла MediaPlayer.cs и
добавьте в конец класса MediaPlayer точку
входа для автономного запуска вместе с атрибутом однопоточности [STAThread]
Перейдите
в режим редактирования кода файла MediaPlayer.cs и
добавьте в конец класса MediaPlayer точку
входа для автономного запуска вместе с атрибутом однопоточности [STAThread]
// Точка входа
[STAThread]
static void Main()
{
Application.Run(new MediaPlayer());
}
Листинг
25.22.
Точка входа формы MediaPlayer
-
 Выполните
команду меню Project/WinFormsApp Properties и
установите в свойстве Startup Object значение WinFormsApp.MediaPlayer,
чтобы сделать форму плеера стартовой на период отладки
Выполните
команду меню Project/WinFormsApp Properties и
установите в свойстве Startup Object значение WinFormsApp.MediaPlayer,
чтобы сделать форму плеера стартовой на период отладки
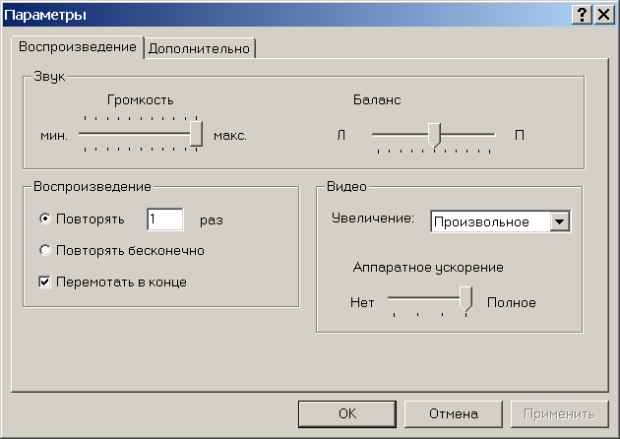
Если выделить компонент плеера и посмотреть его свойства в панели Properties, то можно увидеть много возможностей для его начальной настройки в режиме дизайна. Вот некоторые из свойств
Часть из этих свойств можно настроить через окно свойств самого компонента, если щелкнуть на нем правой кнопкой мыши. Это окно устанавливает те же самые свойства через более понятный интерфейс
Добавление собственных элементов управления плеером
Продублируем встроенные элементы управления плеером своими. Эти действия будем выполнять последовательно шаг за шагом, сразу программируя и проверяя их работу.
-
 Увеличьте
вниз размер формы так, чтобы освободить место для элементов
управления. Разместите на форме из вкладки Containers панели Toolbox элемент
управления GroupBox, который будет служить контейнером для
наших элементов. Задайте ему свойства: Name = groupBox, Dock =Bottom, Text =" Мои
элементы управления "
Увеличьте
вниз размер формы так, чтобы освободить место для элементов
управления. Разместите на форме из вкладки Containers панели Toolbox элемент
управления GroupBox, который будет служить контейнером для
наших элементов. Задайте ему свойства: Name = groupBox, Dock =Bottom, Text =" Мои
элементы управления " -
 Поместите
в верхней части контейнера groupBox четыре кнопки Button.
Кнопки помещайте так: щелкайте на компоненте Button вкладки Common
Controls панели Toolbox один
раз, затем щелкайте внутри контейнера groupBox.
Контейнер для кнопок будет родителем и
может передавать им значения своих свойств, например, местоположение,
цвет
Поместите
в верхней части контейнера groupBox четыре кнопки Button.
Кнопки помещайте так: щелкайте на компоненте Button вкладки Common
Controls панели Toolbox один
раз, затем щелкайте внутри контейнера groupBox.
Контейнер для кнопок будет родителем и
может передавать им значения своих свойств, например, местоположение,
цвет -
 Выровняйте
кнопки, используя панель инструментов Layout оболочки
Выровняйте
кнопки, используя панель инструментов Layout оболочки
-
 Замкните
элементы управления групповой командой Format/Lock
Controls, чтобы случайно не нарушить дизайн
Замкните
элементы управления групповой командой Format/Lock
Controls, чтобы случайно не нарушить дизайн -
 Задайте
кнопкам следующие свойства
Задайте
кнопкам следующие свойства
Теперь нужно запрограммировать наши кнопки в соответствии с решаемой задачей.