Нестандартные формы и стандартные диалоги
Упражнение 2. Страницы свойств и стандарные диалоги
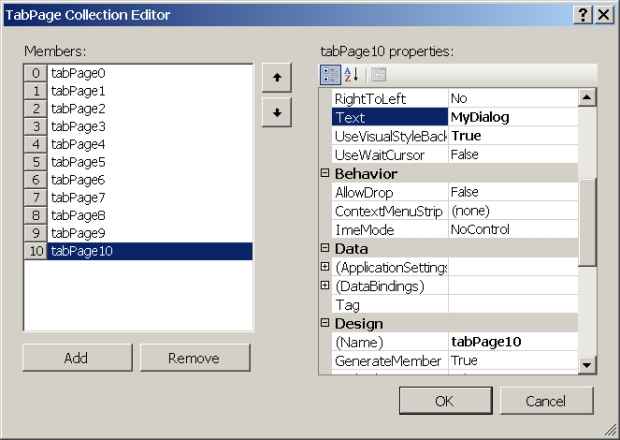
Элемент управления TabControl ( вкладки, закладки, страницы свойств ) создает одну или несколько вкладок, на каждой из которых могут быть размещены другие объекты. Мы воспользуемся этим элементом, чтобы упаковать примеры со стандартными диалогами в одну форму.
Стандартные диалоговые окна являются хорошим подспорьем для программиста, поскольку позволяют воспользоваться при создании интерфейса хорошо оформленными и отлаженными инструментами, которые создали разработчики IDE (среды программирования). К классам, поддерживающим стандартные диалоговые окна, относятся следующие
- System.Windows.Forms.MessageBox - простое диалоговое окно сообщений
- System.Windows.Forms.OpenFileDialog - диалоговое окно открытия файла
- System.Windows.Forms.SaveFileDialog - диалоговое окно сохранения файла
- System.Windows.Forms.ColorDialog - диалоговое окно выбора цвета
- System.Windows.Forms.FontDialog - диалоговое окно выбора шрифта
- System.Windows.Forms.PrintDialog - окно задания на печать документа
- System.Windows.Forms.PrintPreviewDialog - окно предварительного просмотра документа перед печатью
- System.Windows.Forms.PageSetupDialog - настройка параметров страницы
- System.Windows.Forms.FolderBrowserDialog - диалоговое окно для навигации по папкам файловой системы компьютера
-
 Добавьте
к проекту новую форму командой Project/Add Windows
Form с именем StandardDialogs.cs
Добавьте
к проекту новую форму командой Project/Add Windows
Form с именем StandardDialogs.cs
-
 Добавьте
к классу StandardDialogs точку
входа вместе с атрибутом однопоточности для автономного
запуска формы
Добавьте
к классу StandardDialogs точку
входа вместе с атрибутом однопоточности для автономного
запуска формы
[STAThread]
static void Main()
{
Application.EnableVisualStyles();
Application.SetCompatibleTextRenderingDefault(false);
Application.Run(new StandardDialogs());
}
Листинг
18.11.
Добавляем точку входа к форме StandardDialogs
-
 Установите
в свойствах проекта форму StandardDialogs стартовой
Установите
в свойствах проекта форму StandardDialogs стартовой -
 Настройте
свойства формы StandardDialogs в соответствии
с таблицей
Настройте
свойства формы StandardDialogs в соответствии
с таблицей
В этом упражнении мы будем рассматривать ряд стандартных диалогов по отдельности. Для настройки и управления каждым рассматриваемым диалогом организуем свое окно, которое будет являться вкладкой компонента TabControl. Это компонент является контейнером для заданного количества вкладак и существенно экономит место на экране. Отметим некоторые его свойства
-
 Поместите
на форму из вкладки Containers панели Toolbox
компонент TabControl и
задайте ему через панель Properties следующие
свойства
Поместите
на форму из вкладки Containers панели Toolbox
компонент TabControl и
задайте ему через панель Properties следующие
свойства
При программировании отдельных вкладок элемента TabControl важно понимать, что компоненты каждой вкладки находятся в одной и той же области видимости (являются членами одного класса), поэтому должны иметь уникальные идентификаторы (свойство Name ).