Опубликован: 13.07.2010 | Доступ: свободный | Студентов: 891 / 20 | Оценка: 4.40 / 4.20 | Длительность: 77:34:00
Тема: Программирование
Специальности: Программист, Архитектор программного обеспечения
Самостоятельная работа 4:
Управление Web-элементами в ASP.NET
Упражнение 4. Некоторые другие Web-элементы управления
Далее нам понадобятся некоторые ресурсы, которые находятся в прилагаемом каталоге Source. Страницу, которую мы создадим в данном упражнении, можно будет считать небольшой презентацией некоторых Web-элементов.
-
 Через
панель Solution Explorer добавьте к проекту каталог с именем
Resources
Через
панель Solution Explorer добавьте к проекту каталог с именем
Resources
-
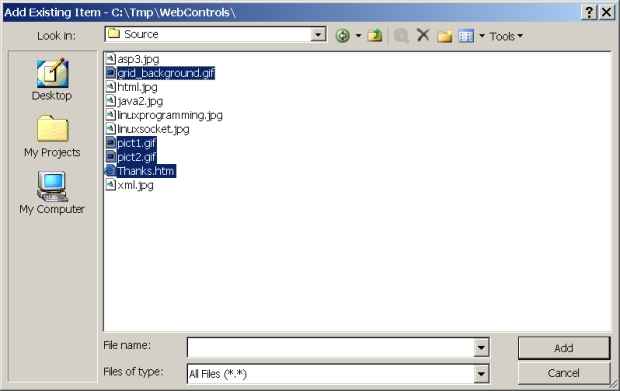
 Вызовите
для созданного каталога Resources контекстное
меню и командой Add Existing Item добавьте в него
выделенное на рисунке содержимое из прилагаемого каталога Source
Вызовите
для созданного каталога Resources контекстное
меню и командой Add Existing Item добавьте в него
выделенное на рисунке содержимое из прилагаемого каталога Source
Этап проектирования
-
 Создайте
новую страницу с отделенным кодом и именем Page4.aspx,
сделайте ее стартовой
Создайте
новую страницу с отделенным кодом и именем Page4.aspx,
сделайте ее стартовой -
 Разместите
на странице таблицу для позиционирования элементов и поместите
в нее элементы управления из вкладки Standard панели Toolbox,
как показано ниже
Разместите
на странице таблицу для позиционирования элементов и поместите
в нее элементы управления из вкладки Standard панели Toolbox,
как показано ниже
-
 Настройте декларативные свойства элементов управления
( на этапе проектирования ), как приведено в листинге
Настройте декларативные свойства элементов управления
( на этапе проектирования ), как приведено в листинге
<%@ Page Language="C#" AutoEventWireup="true"
CodeFile="Page4.aspx.cs" Inherits="Page4" %>
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<h1 align="center">
Программирование элементов WebControls
</h1>
<form id="WebControls" runat="server">
<table align="center" width="100%" border="1">
<tr>
<th bgcolor="#95fbfb" style="width: 102px">
Элемент
</th>
<th bgcolor="#95fbfb" style="width: 277px">
Представление элемента
</th>
<th bgcolor="#95fbfb" >
Программируемое событие</th>
</tr>
<tr>
<td bgcolor="#ffff96" style="width: 102px">
Button
</td>
<td bgcolor="#95fbfb" style="width: 277px">
<asp:Button ID="Button1" runat="server" />
</td>
<td bgcolor="#95fbfb" >
Click
</td>
</tr>
<tr>
<td bgcolor="#ffff96" style="width: 102px">
Button
</td>
<td bgcolor="#95fbfb" style="width: 277px">
<asp:Button ID="Button2" runat="server" />
</td>
<td bgcolor="#95fbfb" >
Command
</td>
</tr>
<tr>
<td bgcolor="#ffff96" style="width: 102px">
CheckBox
</td>
<td bgcolor="#95fbfb" style="width: 277px">
<asp:CheckBox ID="CheckBox1" runat="server" Font-Bold="True"
Font-Size="Medium" Height="20px"
Text="CheckBox Control" TextAlign="Left" />
</td>
<td bgcolor="#95fbfb" >
CheckedChanged
</td>
</tr>
<tr>
<td bgcolor="#ffff96" style="width: 102px">
RadioButton
</td>
<td bgcolor="#95fbfb" style="width: 277px">
<asp:RadioButton ID="RadioButton1" runat="server" GroupName="Group" />
<br />
<asp:RadioButton ID="RadioButton2" runat="server" GroupName="Group" />
</td>
<td bgcolor="#95fbfb" >
CheckedChanged
</td>
</tr>
<tr>
<td bgcolor="#ffff96" style="width: 102px">
HyperLink
</td>
<td bgcolor="#95fbfb" style="width: 277px">
<asp:HyperLink ID="HyperLink1" runat="server"></asp:HyperLink>
</td>
<td bgcolor="#95fbfb" >
</td>
</tr>
<tr>
<td bgcolor="#ffff96" style="width: 102px">
Image
</td>
<td bgcolor="#95fbfb" style="width: 277px">
<asp:Image ID="Image1" runat="server" /></td>
<td bgcolor="#95fbfb" >
</td>
</tr>
<tr>
<td bgcolor="#ffff96" style="width: 102px">
ImageButton
</td>
<td bgcolor="#95fbfb" style="width: 277px">
<asp:ImageButton ID="ImageButton1" runat="server"
BorderColor="Blue" BorderStyle="Solid"
BorderWidth="2px" />
</td>
<td bgcolor="#95fbfb" >
Click
</td>
</tr>
<tr>
<td bgcolor="#ffff96" style="width: 102px">
Label
</td>
<td bgcolor="#95fbfb" style="width: 277px">
<asp:Label ID="Label1" runat="server"></asp:Label>
</td>
<td bgcolor="#95fbfb" >
</td>
</tr>
<tr>
<td bgcolor="#ffff96" style="width: 102px">
LinkButton
</td>
<td bgcolor="#95fbfb" style="width: 277px">
<asp:LinkButton ID="LinkButton1" runat="server"></asp:LinkButton>
</td>
<td bgcolor="#95fbfb" >
Click
</td>
</tr>
<tr>
<td bgcolor="#ffff96" style="width: 102px; height: 26px;">
Literal
</td>
<td bgcolor="#95fbfb" style="width: 277px; height: 26px;">
<asp:Literal ID="Literal1" runat="server"></asp:Literal>
</td>
<td bgcolor="#95fbfb" style="height: 26px">
</td>
</tr>
<tr>
<td bgcolor="#ffff96" style="width: 102px">
Panel
</td>
<td bgcolor="#95fbfb" style="width: 277px">
<asp:Panel ID="Panel1" runat="server" />
</td>
<td bgcolor="#95fbfb" >
</td>
</tr>
<tr>
<td bgcolor="#ffff96" style="width: 102px">
Table</td>
<td bgcolor="#95fbfb" style="width: 277px">
<asp:Table ID="Table1" runat="server" />
</td>
<td bgcolor="#95fbfb">
</td>
</tr>
<tr>
<td bgcolor="#ffff96" style="width: 102px">
TextBox
</td>
<td bgcolor="#95fbfb" style="width: 277px">
<asp:TextBox ID="TextBox1" runat="server" ></asp:TextBox>
</td>
<td bgcolor="#95fbfb" >
TextChanged
</td>
</tr>
<tr>
<td bgcolor="#ffff96" style="width: 102px">
XML
</td>
<td bgcolor="#95fbfb" style="width: 277px">
<asp:Xml ID="Xml1" runat="server"></asp:Xml>
</td>
<td bgcolor="#95fbfb">
</td>
</tr>
</table>
</form>
<hr>
<p align="center">
<asp:HyperLink ID="HyperLink2" runat="server"
NavigateUrl="Page3.aspx">Назад</asp:HyperLink>
<asp:HyperLink ID="HyperLink3" runat="server"
NavigateUrl="Page5.aspx">Вперед</asp:HyperLink></p>
</body>
</html>
Листинг
4.8.
Код интерфейсной части страницы Page4.aspx на этапе проектирования
Этап программирования
-
 Для
событий элементов управления, указанных ранее в интерфейсной
части страницы, создайте обработчики и отредактируйте файл
отделенного кода C# как показано ниже
Для
событий элементов управления, указанных ранее в интерфейсной
части страницы, создайте обработчики и отредактируйте файл
отделенного кода C# как показано ниже
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.htmlControls;
using System.Drawing;
public partial class Page4 : System.Web.UI.Page
{
private string message;
protected void Page_Load(object sender, EventArgs e)
{
Button1.Text = "Пошлите запрос";
Button1.ToolTip = "Щелкните здесь";
Button2.Text = "Пошлите команду";
Button2.ToolTip = "Щелкните здесь";
Button2.CommandName = "Go";
Button2.CommandArgument = "Now";
CheckBox1.Text = "Элемент CheckBox";
CheckBox1.TextAlign = TextAlign.Left;
CheckBox1.ToolTip = "Это флажок";
CheckBox1.Font.Bold = true;
CheckBox1.Font.Size = FontUnit.Larger;
CheckBox1.AutoPostBack = true;
RadioButton1.Text = "Радиокнопка 1";
RadioButton1.ToolTip = "Это радиокнопка1";
RadioButton1.Style.Add("color", "red");
RadioButton1.AutoPostBack = true;
RadioButton2.Text = "Радиокнопка 2";
RadioButton2.ToolTip = "Это радиокнопка2";
RadioButton2.Style.Add("color", "blue");
RadioButton2.AutoPostBack = true;
HyperLink1.NavigateUrl = "Resources/Thanks.htm";
HyperLink1.Text = "Приветствие!!!";
HyperLink1.Attributes.Add("OnClick"
, @"javascript:alert('Сейчас будет приветствие\nв новом окне!');");
// Должно быть что-то непустое, тогда будет создано новое окно
HyperLink1.Target = "_blank";
Image1.ImageUrl = "Resources/pict1.gif";
Image1.AlternateText = "Добыча знаний по ASP.NET";
Image1.Enabled = true;
Image1.Font.Italic = true;
Image1.ImageAlign = ImageAlign.AbsMiddle;
ImageButton1.ImageUrl = "Resources/pict2.gif";
ImageButton1.AlternateText = "Это рисунок-кнопка";
ImageButton1.Enabled = true;
ImageButton1.Font.Italic = true;
ImageButton1.ImageAlign = ImageAlign.AbsMiddle;
Label1.Text = "Это элемент Label текстовой метки ";
LinkButton1.Text = "Это элемент LinkButton";
LinkButton1.CausesValidation = false;
LinkButton1.ToolTip = "Это LinkButton";
Literal1.Text = "<b>Пусть это некоторый код</b>";
Panel1.BackImageUrl = "Resources/grid_background.gif";
Panel1.HorizontalAlign = HorizontalAlign.Center;
Panel1.Wrap = true; // Значение по умолчанию
Panel1.Width = Unit.Pixel(150); // Заворот строк
Panel1.Controls.Add(new LiteralControl(
"<font color=\"white\">Это литерал на панели</font>"));
Panel1.Controls.Add(new TextBox());
Panel1.Controls.Add(new Button());
// Динамическое создание элементов таблицы
Table1.CellPadding = 10;
Table1.CellSpacing = 10;
Table1.BackColor = Color.Red;
TableRow TableRow1 = new TableRow(); // Создали
Table1.Controls.Add(TableRow1); // Добавили в коллекцию родителя
TableRow1.Height = 20; // Настроили
TableCell TableCell1 = new TableCell(); // Создали
TableRow1.Controls.Add(TableCell1); // Добавили в коллекцию родителя
TableCell1.BackColor = Color.White; // Настроили...
TableCell1.BorderColor = Color.Blue;
TableCell1.BorderWidth = 5;
TableCell1.BorderStyle = BorderStyle.Dashed;
TableCell1.Text = "Содержание TableCell";
TextBox1.Text = "Содержание TextBox";
TextBox1.Rows = 3;
TextBox1.Columns = 40;
TextBox1.ReadOnly = false;
TextBox1.TextMode = TextBoxMode.MultiLine;
System.Xml.XmlDocument xmlDoc = new System.Xml.XmlDocument();
xmlDoc.InnerXml = "<foo>Это конструкция XML</foo>";
Xml1.Document = xmlDoc;
}
protected void Button1_Click(object sender, EventArgs e)
{
printResult("Нажата кнопка");
}
protected void Button2_Command(object sender, CommandEventArgs e)
{
message = "Послана команда.";
message += "<br>Имя команды Go, параметр ("
+ e.CommandArgument + ")";
printResult(message);
}
protected void CheckBox1_CheckedChanged(object sender, EventArgs e)
{
message = "Элемент CheckBox находится в состоянии ";
if (CheckBox1.Checked)
message += "\"ВКЛЮЧЕНО\"";
else
message += "\"ВЫКЛЮЧЕНО\"";
printResult(message);
}
protected void RadioButton1_CheckedChanged(object sender, EventArgs e)
{
message = "Левая радиокнопка в состоянии ";
if (RadioButton1.Checked)
message += "\"ВКЛЮЧЕНО\"";
else
message += "\"ВЫКЛЮЧЕНО\"";
message += "<br>Правая радиокнопка в состоянии ";
if (RadioButton2.Checked)
message += "\"ВКЛЮЧЕНО\"";
else
message += "\"ВЫКЛЮЧЕНО\"";
printResult(message);
}
protected void ImageButton1_Click(object sender, ImageClickEventArgs e)
{
printResult("Нажата кнопка ImageButton");
}
protected void LinkButton1_Click(object sender, EventArgs e)
{
printResult("Нажата кнопка LinkButton");
}
protected void TextBox1_TextChanged(object sender, EventArgs e)
{
printResult("Текстовое поле ввода TextBox изменилось");
}
protected void printResult(string message)
{
Response.Write("<font color=red><h1 align=center>");
Response.Write(message);
Response.Write("</font></h1>");
}
}
Листинг
4.9.
Файл отделенного кода Page4.aspx.cs