Знакомство с принципом нового дизайна Microsoft: Мастерством стоит гордиться
Наборы параметров шрифтов в новом дизайне Microsoft
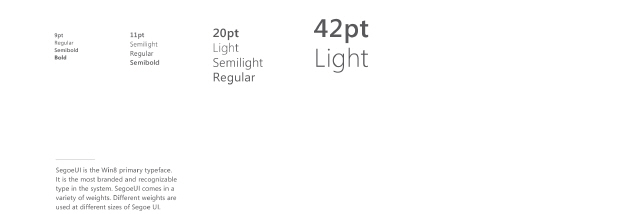
WinRT-приложения работают с различными размерами экранов, разрешений и устройств. Стандартная сетка для компоновки контента, применяемаяв новом дизайне Microsoft, лучше всего сочетается с перечисленными ниже комбинациями типа шрифта, его размера и жирности. Комбинация этих параметров называется type ramp (набор параметров шрифта). Чаще всего в Windows-дизайне используются шрифты гарнитуры Segoe UI, поэтому вам следует ознакомиться с ними.
Здесь используется один из приведенных размеров шрифта: 9pt, 11pt, 20pt и 42pt. Заметьте, что каждому размеру шрифта соответствует собственный стиль начертания. Например, размер 9pt может быть обычным, курсивом и жирным, в то время как размер 42pt - только в облегченном варианте. Это иерархия, где больший размер шрифта соответствует самому важному контенту в вашем приложении.
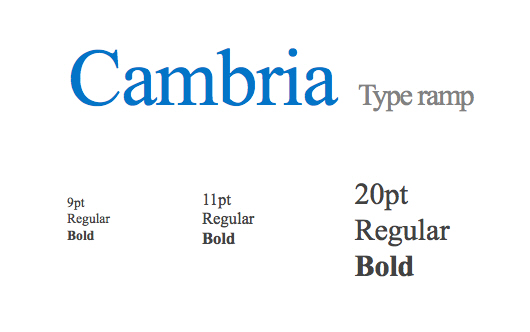
Также для выделения важного текста используются оптимизированные для этого шаблоны гарнитуры Cambria.
Сопоставление стиля текста с содержимым
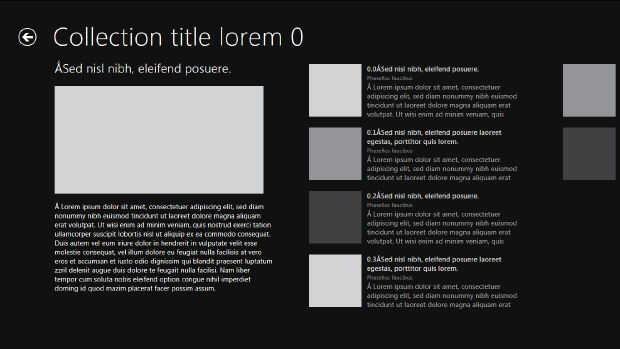
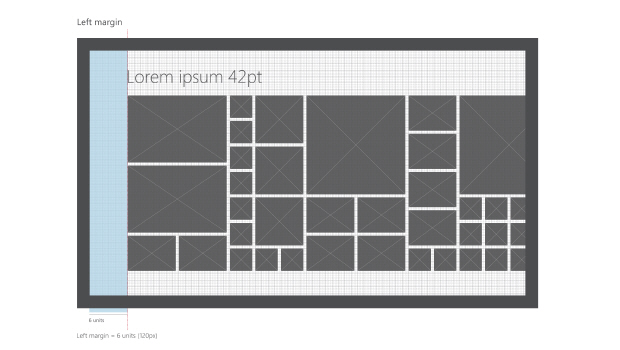
Значение текста в новом дизайне для Windows заметно возрастает, так как мы убираем элементы интерфейса, не несущие полезной нагрузки. Иерархия ваших шрифтов очень важна. Перед вами - типичный шаблон WinRT-приложения, который поможет понять роль иерархии шрифтов.
Одна из раскладок элементов в приложении, применяемая для WinRT-приложений в последней версии VisualStudio
| Заголовок | - 42 pt Segoe Light |
| Подзаголовок | - 20 ptregular |
| Основной текст | - 11 ptregular |
| Заголовок элемента(справа) | - 11pt regular |
| Текст элемента | - 11pt semilight |
| Подзаголовочные данные | - 9 ptregular |
С помощью всего лишьчетырех размеров вы можете обозначить значимость текста.Очень важно и то, что каждый из этих четырех размеров пропорционально больше предыдущего.
Помните, что приведенная настройка шрифта - это лишь рекомендация. Тем не менее, придерживаться рекомендаций стоит, например, для того, чтобы пользователь понимал значимость текста в приложении. Например, если бы заголовок и подзаголовок были слишком малы, то пришлось бы потратить больше времени, чтобы понять, что к чему. Если вы считаете, что вам необходимо использовать собственные наборы параметров шрифтов, старайтесь придерживаться рекомендаций и иерархичной структуры.
Задание:
Изучите взаимосвязь текстовых шаблонов и сетки с помощью шаблонов Photoshop, скачать которые можно по ссылке: http://msdn.microsoft.com/ru-ru/library/windows/apps/hh700403.aspx. Если у вас есть Photoshop, вы можете открыть шаблоны и, перемещаясь по различным слоям, увидеть размеры шрифтов и выравнивание по сетке.
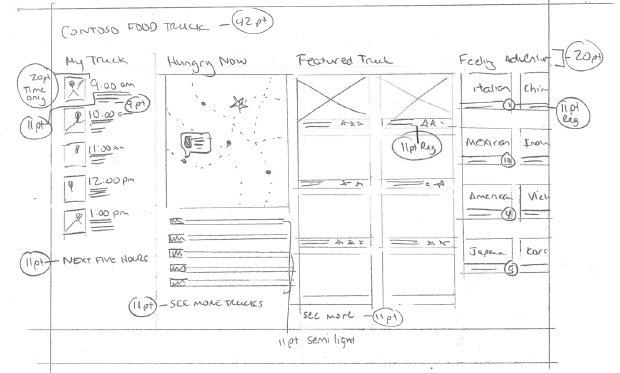
Затем создайте несколько собственных наборов параметров шрифтов, учитывая зарисовки. Если нет смысла использовать нестандартные наборы параметров - придерживайтесь стандартных: 42, 20, 11 и 9. Придерживайтесь рекомендаций.
Добавьте шрифты во все свои наброски. Возможно, вам придется пересмотреть данные, которые вы хотели добавить на экран.
Взаимосвязь между сеткой и наборами параметров шрифтов
Как уже было сказано, стандартные размеры шрифтов 42, 20, 11 и 9 создают иерархичную структуру и тем самым улучшают понимание значимости текста, но есть и другие плюсы. Эти размеры были выбраны потому, что они хорошо соотносятся с пикселями. Чтобы лучше понять, давайте представим себе простой экран планшета:
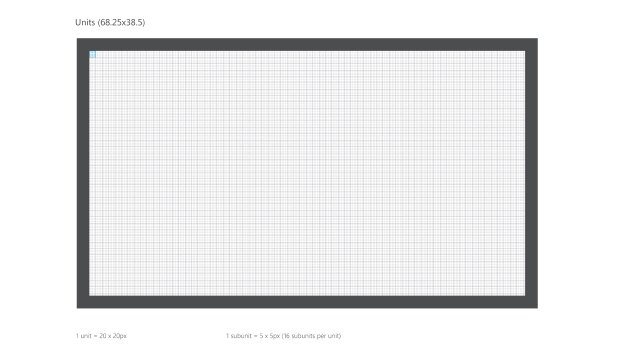
Экран в ландшафтном режиме, разрешение 1366x768. Но это не единственный тип экрана, на котором могут отображаться WinRT-приложения: на планшете, например, вы имеет две различных ориентации экрана (в ландшафтной и портретной ориентации), которые зависят от положения устройства. Общей особенностью всех экранов является то, что они отображают информацию с помощью пикселей. Все экраны основаны на матрице пикселей, в которой есть столбцы и строки. Когда содержимое приложения, например, изображение, в точности не совпадает с этой матрицей, отображаться оно будет немного хуже, нежели при точном совпадении.
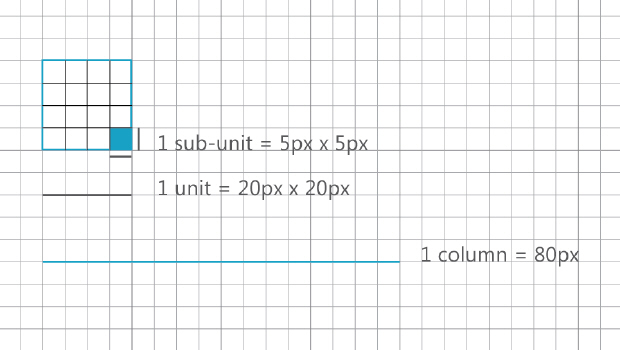
Но такого не произойдет, если вы будете использовать четыре рекомендованных размера шрифтов, которые адаптированы к пиксельной матрице. Вы можете поделить экран на части (20х20 пикселей) и подчасти (5х5 пикселей).
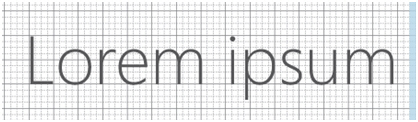
Теперь давайте добавим на экран заголовок, размер которого 42, что равно восьмидесяти пикселям, то есть точно совпадает с пиксельной матрицей.
Размер заголовка 42 пункта (80 пикселей).
Теперь давайте поместим на экран тексты, выполненные стандартными наборами параметров .
Все рекомендованные шрифты соответствуют пиксельной матрице. Также вы можете видеть разницу между шрифтами: больший является увеличенной в 2 раза копией меньшего. Так, шрифт размером 42 пункта, используемый в заголовках, в 2 раза больше 20-пунктового, применяемого для подзаголовков, и так далее. Подобные взаимоотношения размеров имеют, к тому же, огромную важность при работе с изображениями.
Дизайн с помощью сетки с использованием пропорций
В следующей части вы будете добавлять содержимое в сетку. Следуйте рекомендациям. Не стоит считать текст отделенным от других элементов страницы. Неважно, с каким типом контента вы работаете: если вы выровняете его по сетке и будете следовать рекомендациям, у вас получится сбалансированный и привлекательный результат. Как добавлять текст, вы уже знаете, теперь давайте посмотрим, как добавлять другое содержимое.
Начиная какой-либо проект, все сталкиваются со страхом начать с нуля, будь то артисты, художники или программисты. Но в новом дизайне для Windows есть многорекомендаций, на которые можно опираться.
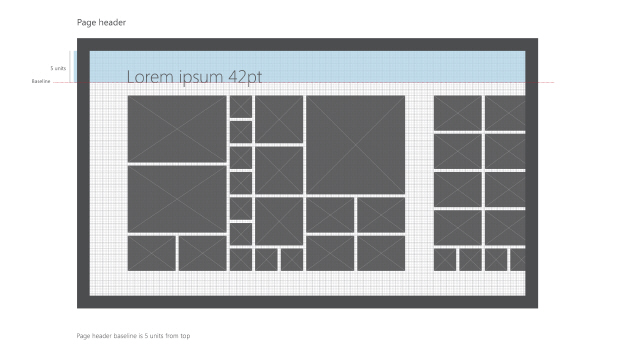
Давайте рассмотрим некий шаблон раскладки элементов.Заметьте, что заголовок расположен на высоте в 5 частей от верха экрана. Помним, что 1 часть = 20*20 пикселей, пять частей – 100 пикселей.
увеличить изображение
Базовая линия заголовка располагается на расстоянии пяти частей от верха экрана