|
Даю задания для студентов. Они хотят повторно пройти курс. Как отписаться от выполненного курса, что бы пройти его заново? |
Опубликован: 29.08.2012 | Доступ: свободный | Студентов: 2188 / 240 | Длительность: 08:05:00
Специальности: Разработчик интернет-проектов
Практическая работа 12:
Знакомство с технологией WebKit
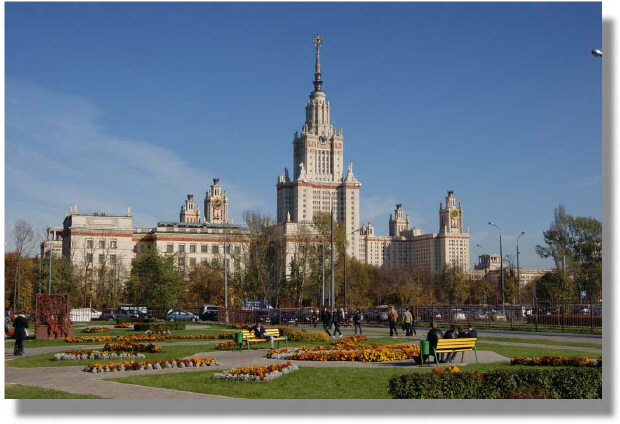
Пример 4 (sample_4) Эффект тени
Откройте блокнот и наберите следующий код:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
<imgsrc="msu.jpg"style="-webkit-transform: translate(50px,50px); -webkit-box-shadow:20px30px15px#888;"/>
</body>
</html>
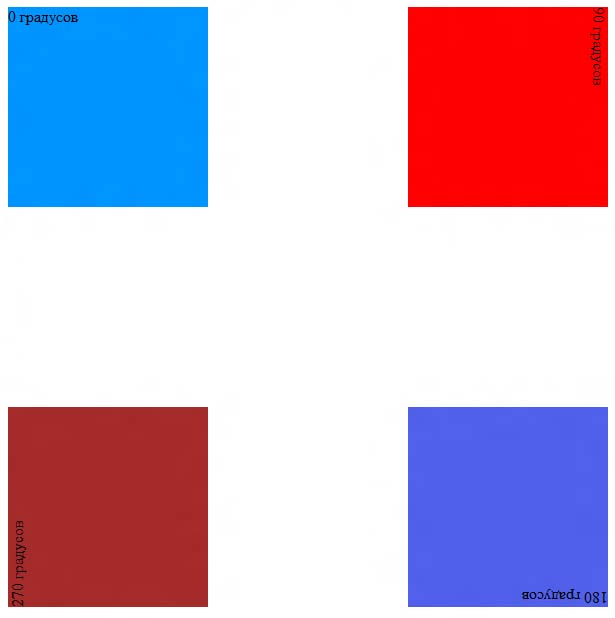
Пример 5 (sample_5) Повороты
Откройте блокнот и наберите следующий код:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<styletype="text/css">
#div1 {
position: absolute;
width: 200px;
height: 200px;
background-color: #0094ff;
-webkit-transform: rotate(0deg);
-webkit-transform-origin-x:300px;
-webkit-transform-origin-y:300px;
}
#div2 {
position: absolute;
width: 200px;
height: 200px;
background-color: #f00;
-webkit-transform: rotate(90deg);
-webkit-transform-origin-x:300px;
-webkit-transform-origin-y:300px;
}
#div3 {
position: absolute;
width: 200px;
height: 200px;
background-color: #5060ea;
-webkit-transform: rotate(180deg);
-webkit-transform-origin-x:300px;
-webkit-transform-origin-y:300px;
}
#div4 {
position: absolute;
width: 200px;
height: 200px;
background-color: Brown;
-webkit-transform: rotate(270deg);
-webkit-transform-origin-x:300px;
-webkit-transform-origin-y:300px;
}
</style>
</head>
<body>
<divid="div1">0 градусов</div>
<divid="div2">90 градусов</div>
<divid="div3">180 градусов</div>
<divid="div4">270 градусов</div>
</body>
</html>
Пример 6 (sample_6) Трансформации (продолжение)
Откройте блокнот и наберите следующий код:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<styletype="text/css">
#div1 {
width: 100px;
height: 100px;
background-color: #0094ff;
-webkit-transform:matrix(1,0,0,1,0,0);
}
#div2 {
width: 100px;
height: 100px;
background-color: #ff6a00;
-webkit-transform:matrix(3,0,0,1,0,0);
}
#div3 {
width: 100px;
height: 100px;
background-color: #ffd800;
-webkit-transform:matrix(1,0,0,3,0,0);
}
#div4 {
width: 100px;
height: 100px;
background-color: #4568de;
-webkit-transform:matrix(1,0,-1,1,0,0);
}
#div5 {
width: 100px;
height: 100px;
background-color: #e87829;
-webkit-transform:matrix(1,2,0,1,0,0);
}
#div6 {
width: 100px;
height: 100px;
background-color: #6e35ec;
-webkit-transform:matrix(1,0,0,1,100,0);
}
#div7 {
width: 100px;
height: 100px;
background-color: #e33aaa;
-webkit-transform:matrix(1,0,0,1,0,100);
}
</style>
</head>
<body>
<divid="div1">Исходный элемент</div>
<divid="div2">Масштаб по горизонтали</div>
<divid="div3">Масштаб по вертикали</div>
<divid="div4">Наклон по горизонтали</div>
<divid="div5">Наклон по вертикали</div>
<divid="div6">Смещение по горизонтали</div>
<divid="div7">Смещение по вертикали</div>
</body>
</html>