|
Здравствуйте, сколько стоит курс Работа с Ethereum? |
Использование возможностей библиотеки Web3 и среды разработки Truffle
Определение страниц веб-кошелька: Стартовая страница
В этой лекции определим веб-страницы, которые потребуются для работы нашего приложения. Всего страниц будет две: одна будет содержать список пользовательских транзакций, а вторая - список всех событий. Приступим к редактированию приложения.
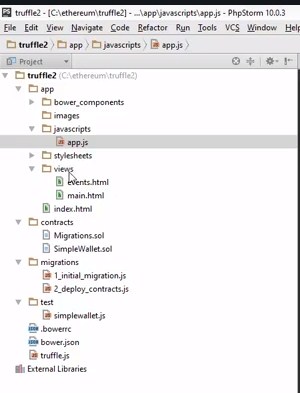
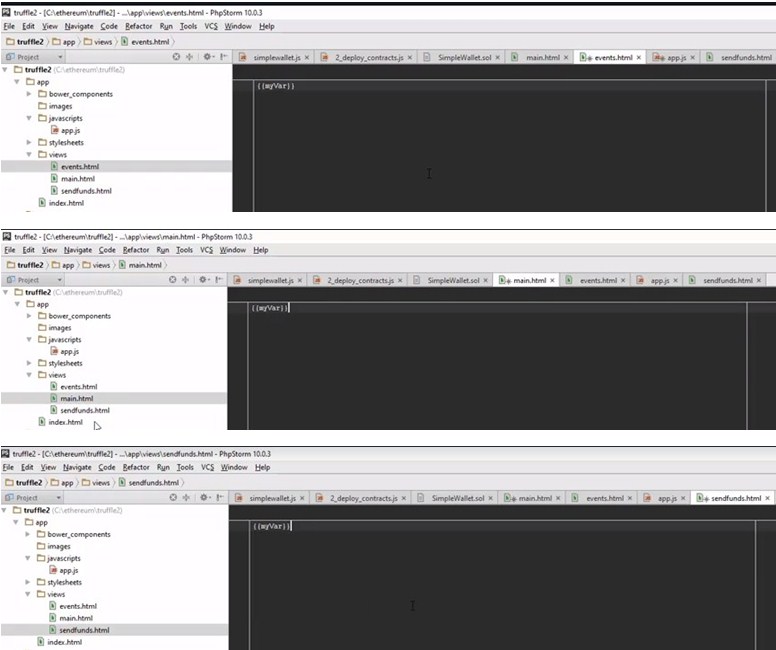
Для начала потребуется новый каталог views, в котором создадим главную страницу (main.html) и журнал событий (events.html) .
Перейдем в наше приложение и удалим содержимое.
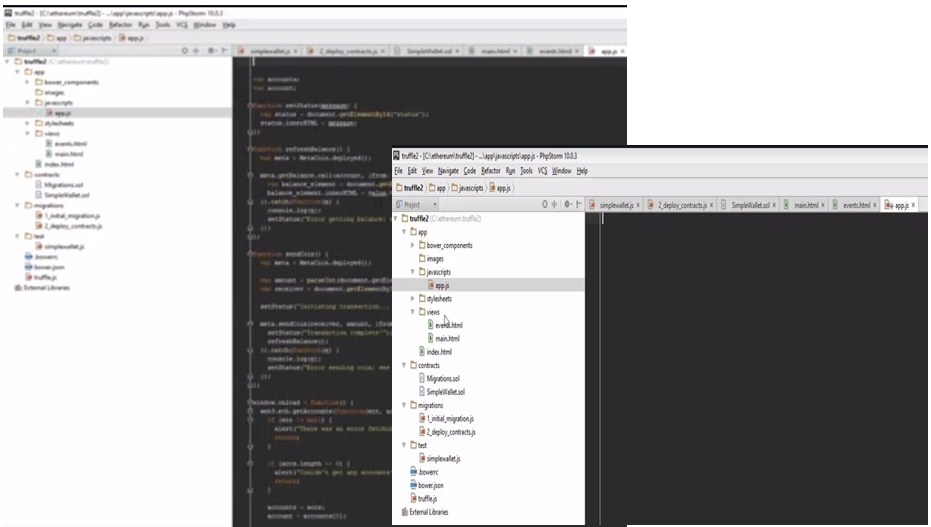
Для работы функции sendFunds потребуется дополнительная страница. Начнем с добавление библиотеки Angular.
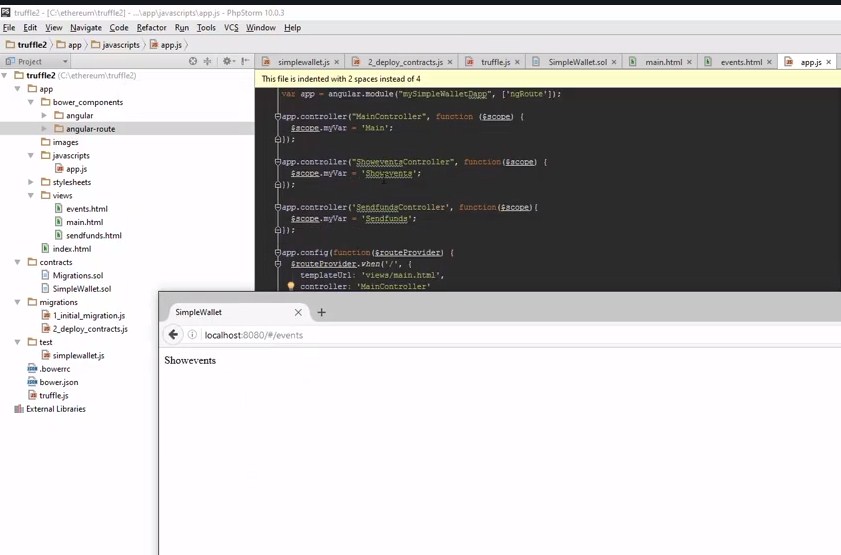
Зададим контроллеры: MainController, ShoweventsController и SendfundsController. Теперь приступим к конфигурации.
Большую часть настроек для веб-приложений на базе Angular можно свободно загрузить из Интернета: там хранятся и шаблоны, и инструменты для использования в веб-приложениях. Настоятельно рекомендуется воспользоваться поиском и подобрать самый подходящий шаблон веб-страницы на базе Angular.
Стоит отметить, что при сборке проектов в среде Truffle окну приложения ставится в соответствие объект Web3. Настроим объект routeProvider. Существует также опция, которая срабатывает при отсутствии указанных маршрутов - она перенаправляет пользователя на главную страницу.
Оставляем переменную myVar, описанную в ранее заданных контроллерах.
Затем на главной странице index поменяем заголовок на SimpleWallet.
В файле app не потребуется использовать таблицы CSS, достаточно будет простого языка HTML. Создали якорь отображения, и ng-app будет соответствовать mySimpleWalletDapp.
Теперь перейдем в консоль. Отправим команду truffle serve. Она вернет ошибку.
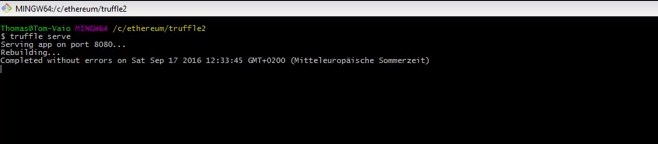
Эта ошибка просто говорит, что где-то в проекте Truffle было обнаружено неожиданное исключение. Чаще всего, вернувшись в файл truffle.js, можно обнаружить проблему с путями к файлам, в нашем случае забыли поставить пару косых черт. Добавим их и перезапустим сборку
Теперь можно отдать команду truffle serve, и Truffle выполнит сборку проекта и запустит сервер HTTP. Кроме того, автоматически будут обработаны любые изменения в файлах HTML или JavaScript, а проект будет пересобран заново.
Вот наша HTML-страница на базе Angular. На главной странице выведем надпись "Main" из контроллера MainController.
Если набрать в адресной строке "events", то переключимся на контроллер ShoweventsController, а если отправиться на страницу Sendfunds, то заработает контроллер SendfundsController.
Вот так работает Angular.