Дополнение
jQuery Tools
Альтернатива jQuery UI, хотя я бы назвал полезным дополнением. Библиотека jQuery Tools состоит из компонентов, которые разделяются на три типа:
- UI Tools – интерактивные компоненты интерфейса
- Form Tools – компоненты по работе с формами
- Toolbox – всяко-разно и полезно
UI Tools
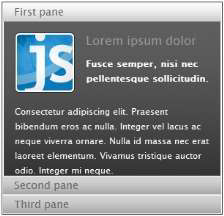
Tabs – аналогично jQuery UI по назначению, скромнее по функционалу, плюс еще есть возможность настраивать как "accordion":
Tooltip – всплывающие подсказки, я не уверен в юзабельности оных, но может для кого-то данный компонент окажется полезным, ведь его так же включили в последний jQuery UI:
Overlay – создание всплывающих модальных окошек, полезный компонент, аля "lightbox":
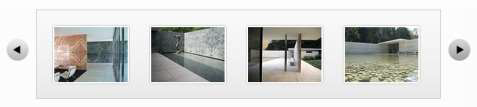
Scrollable – компонент для создания "карусели" из картинок, может пригодиться в любом онлайн-магазине:
Form Tools
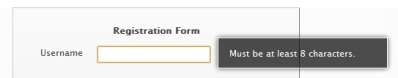
Validator – позволяет на декларативном уровне задавать правила проверки вводимых значений, что бывает очень полезно, и крайне удобно (совместим с HTML5).
RangeInput – аналогичен jQuery UI Slider
DateInput – аналогичен jQuery UI Datepicker
Toolbox
Expose – пожалуй самый замечательный компонент из всего набора – он позволяет выделять элемент на странице, путём затемнение остальных элементов; это трудно описать, лучше посмотрите на демо: http://jquerytools.org/demos/toolbox/expose/index.html
Flashembed – компонент для быстрого и удобного встраивания Flash-объектов на страницу, прямой конкурент SWFObject
Данный набор утилит достаточно долго не обновлялся, с марта 2012-го года, но он ещё не канул в лету, работа идёт, и обещают выпустить вторую версию.
На этом, пожалуй, стоит закончить этот обзор.
jQWidgets
jQWidgets – это не просто библиотека, а целый комбайн с кучей полезных виджетов, да их на данный момент насчитывается тридцать четыре штуки, тут только привести список и скриншот на каждый – уже пол книги будет, так что обойдёмся кратеньким резюме на каждый виджет. Начну обзор с комплексных и "тяжёлых" виджетов, к ним картинки я таки приложу.
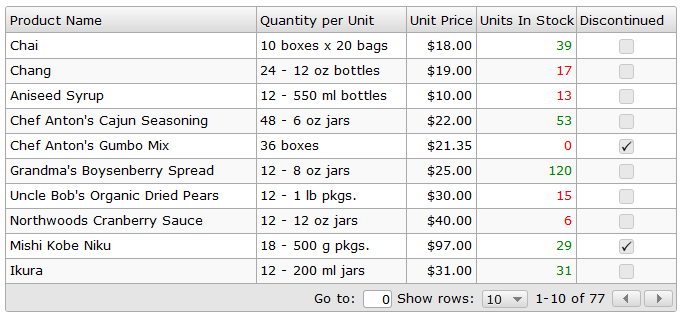
jqxGrid – это датагрид с кучей полезных и не очень примочек, тут понятное дело есть постраничная навигация, сортировки, фильтрации и группировки, только по этому виджету уже можно здоровенный талмуд написать:
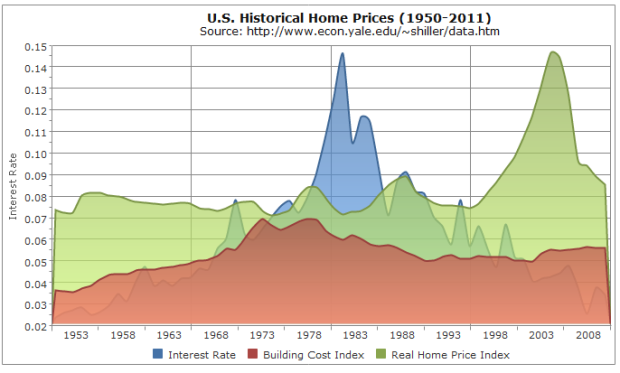
jqxChart – виджет для построения разнообразных графиков с помощью HTML, CSS и JavaScript, сделано всё очень и очень культурно, особенно выделю функцию по сохранению графика как картинки, иногда очень её не хватает:
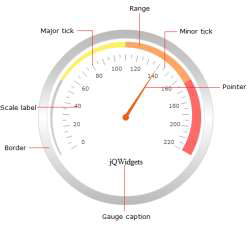
jqxGauge – этот виджет не часто встретишь и в даже более именитых фреймворках, но по сути – это некий измеритель, т.е. с его помощью можно нарисовать спидометр, манометр, термометр или ещё какой другой измерительный прибор с произвольной шкалой:
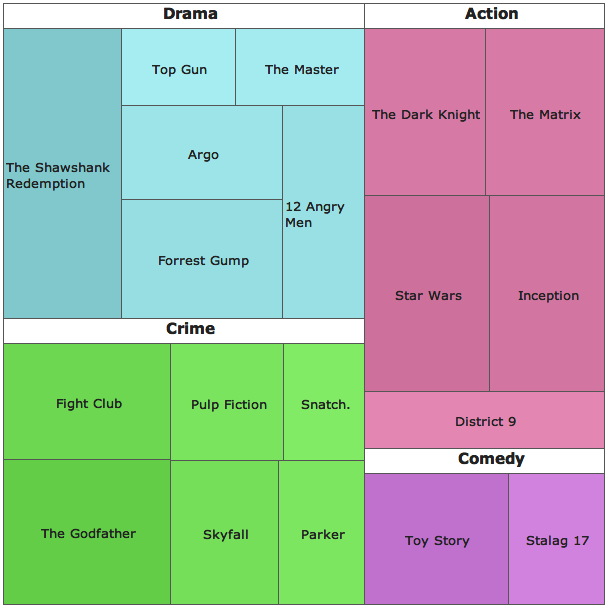
jqxTreeMap – ещё один редкий вид, скорее даже уникальный, с его помощью можно построить связанное дерево в виде организованных прямоугольничков, если ничего не понятно, то лучше просмотреть демку, ну и скриншот прилагаю:
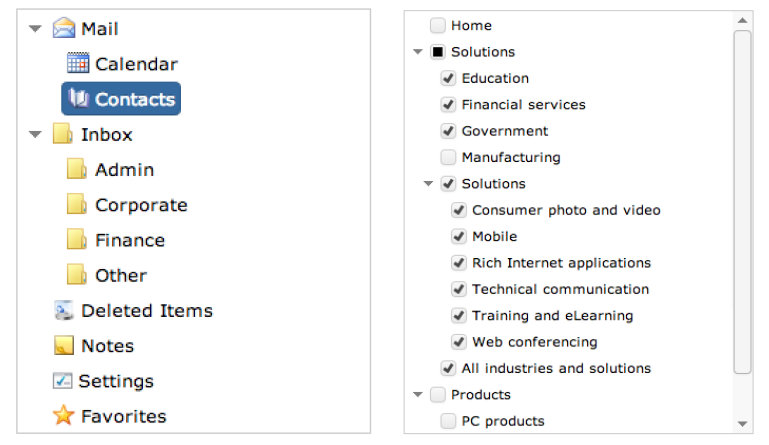
jqxTree – это уже не столь экзотический виджет, как понятно из названия, будем садить деревья:
На этом обзор "крутых" виджетов можно заканчивать, углубляться в скучные и обыденный обёртки над элементами форм мне не хочется, замечу лишь, что во многом данный фреймворк обходит jQuery UI, но не всё так радужно в этом королевстве:
Данный фреймворк распространяется под лицензией Creative Commons Attribution-NonCommercial 3.0 License, которая предусматри- вает бесплатное использование библиотеки для не коммерческих проектов, иначе – смотрите расценки.
Ещё стоит упомянуть одну приятную особенность – это возможность легкой интеграции с MVVM фреймворком Knockout, но это уже другая история
jQuery Mobile
А вот это вполне самостоятельный продукт, и как следует из названия предназначен для создания интерфейсов для мобильных устройств с поддержкой "Touch Screen". Этот фреймворк хорошо документирован, с кучей примеров, которые можно пощупать на http://jquerymobile.com/
Данный фреймворк хорошо подходит для создания мобильных версий сайтов, но при этом он будет выглядеть как мобильное приложение, хотя нет – сайт будет выглядеть как сайт на jQuery Mobile. Насколько это хорошо или плохо мне судить сложно, скажем так – это востребовано.
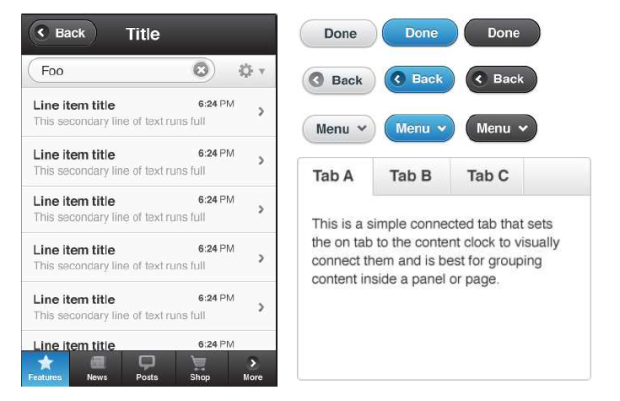
Я не буду рассматривать все компоненты данного фреймворка, приведу лишь некоторые скриншоты (взяты с официального сайта http://jquerymobile.com/):
Для jQMobile существует свой собственный ThemeRoller – http://jquerymobile.com/themeroller/
И еще, посоветую обратить внимание на API данного фреймворка, без изучения оного вам будет затруднительно создать действительно интересные приложения.