Цвет и шрифт
Шрифт
Шрифтам в компьютерной графике всегда уделялось много внимания, и World Wide Web не является исключением. Но все богатство и разнообразие существующих шрифтов для русского языка ограничено фактически тремя шрифтами: serif (обычно Times или другой шрифт с засечками), sans-serif ( Arial, Helvetica или другой шрифт без засечек) и monospace ( Courier ). Если быть точным, то здесь перечислены семейства шрифтов. Обычно каждое из этих семейств представлено только одним кириллическим шрифтом.
Автор документа для управления отображением букв может применить несколько атрибутов, влияющих на шрифт:
font-family - семейство начертаний шрифта ( гарнитура );
font-style - прямое начертание или курсив;
font-weight - "усиление" (насыщенность) шрифта, "жирность" букв;
font-size - размер шрифта ( кегль ). Задается в пикселах (px) и типографских пунктах (pt) .
font-variant - вариант начертания (обычный или мелкими буквами - капитель).
Все эти параметры можно совместить в одном атрибуте font:
font:bold 12pt sans;
Правда, нет никакой уверенности в том, что последнее определение шрифта будет работать во всех браузерах.
При использовании различных гарнитур ( font-family ) следует помнить, что наличие или отсутствие необходимой автору гарнитуры всецело зависит от предпочтений пользователя. Для кириллицы это может вылиться в появление абракадабры там, где автор применяет отсутствующие у пользователя шрифты.
Самое неприятное, с чем можно столкнуться при использовании шрифтов - это несоответствие моноширинных шрифтов, которые применяются в HTML-формах. Обратная связь с пользователем в этом случае невозможна.
Спецификация CSS предусматривает перечисление шрифтов в описаниях стилей, что позволяет частично решить проблему подбора шрифта. К сожалению, в Unix и Windows шрифты не согласованы. Фактически, при разработке страниц в CSS используются только классы шрифтов ( serif, sans-serif и monospace ).
Гарнитура (font-family)
Гарнитура шрифта - это набор начертаний одного шрифта . Шрифт может иметь "прямое" начертание ( normal ), курсив ( italic ), "скошенное" ( oblique ), усиленное по насыщенности ("жирное", bold ), "мелкое" (капитель, small-caps ) и т.п.
Наиболее распространенные гарнитуры в российской части Web - это Times, Arial, Courier. Причем все они принадлежат к разным группам шрифтов. Times - это пропорциональный шрифт "с засечками" ( serif ), Arial - это пропорциональный шрифт "без засечек" ( sans-serif ), а Courier - это моноширинный шрифт ( monospace ). В Unix вместо Arial чаще применяется Helvetica.
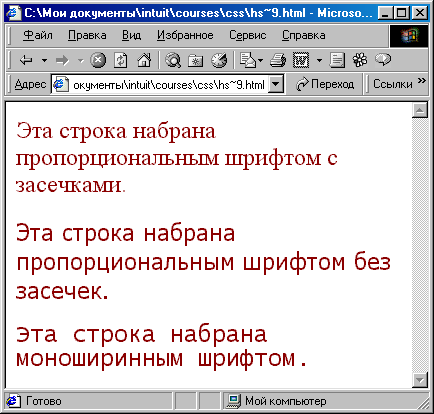
В чем разница между этими группами шрифтов, можно показать на примере:(открыть)
<P ALIGN=left STYLE="font-size:24px;
font-family:serif;color:darkred;">
Эта строка набрана пропорциональным шрифтом
с засечками.</P>
<P ALIGN=left STYLE="font-size:24px;
font-family:sans-serif;color:darkred;">
Эта строка набрана пропорциональным шрифтом
без засечек.</P>
<P ALIGN=left STYLE="font-size:24px;
font-family:monospace;color:darkred;">
Эта строка набрана моноширинным шрифтом.</Р>При указании имени группы шрифтов, как показано выше, браузер подбирает подходящий для отображения шрифт данной группы из имеющегося набора шрифтов.
Если оптимизация браузера автора страницы не устраивает, можно указать непосредственно имя гарнитуры шрифта:(открыть)
<SPAN STYLE="font-family:symbol;
padding-left:65px;">
N</SPAN><BR>
<SPAN STYLE="font-family:symbol;
font-size:24px;">
A<SUB>x,y</SUB>=е(y<SUB>a</SUB>+x<SUB>a</SUB>)
</SPAN><BR>
<SPAN STYLE="font-family:symbol;
padding-left:60px; font-size:20px;">a=1
</SPAN>Если в вашей операционной системе поддерживается шрифт symbol, то вы увидите нормально записанную формулу суммы, если же нет - абракадабру. Однако в данном случае применение обычного шрифта вообще бессмысленно - в нем формула не будет отображена правильно.
Теперь рассмотрим менее экзотический пример. Речь пойдет о тексте в поле ввода формы.
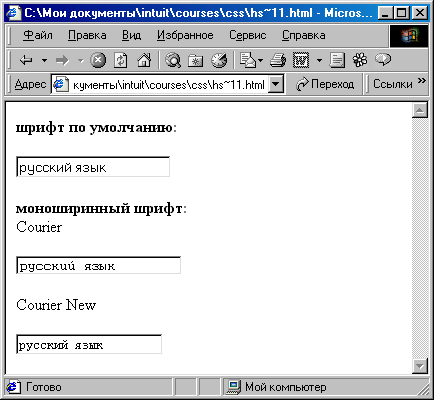
В первом случае мы применяем просто шрифт по умолчанию. Далее изменим его на другой моноширинный шрифт:(открыть)
<b>шрифт по умолчанию:</b><br> <INPUT VALUE="Русский язык"> <b>моноширинный шрифт:</b><br> Courier<br> <INPUT STYLE="font-family:Courier;" VALUE="Русский язык"> Courier New<br> <INPUT STYLE="font-family:Courier New;" VALUE="Русский язык">
В операционной системе, в которой тестировались примеры для этой работы, нет кириллицы в гарнитуре Courier, но зато она есть в гарнитуре Courier New. Следовательно, тот пример, в котором применяется гарнитура Courier, будет у нас отображаться абракадаброй.
Если пользователь работает с другим набором шрифтов, результат будет иным.
Данный пример со всей очевидностью показывает, что при выборе шрифта, а точнее, гарнитуры шрифта, не нужно мудрить. Лучше всего пользоваться категориями групп шрифтов, тогда текст с точки зрения языка будет везде отображаться правильно. Правда, достигаться эта универсальность будет за счет ограничения возможностей начертания шрифта.