Photoshop и веб-дизайн
Что такое GIF - анимация?
Выше мы познакомились с графическим форматом GIF (Graphics Interchange Format), который является собственностью известной компании CompuServe Inc., имеющей исключительное право на переопределение, видоизменение или модификацию этого формата. Одной из особенностей формата GIF является то, что он позволяет создавать простую анимацию - чередующиеся кадры. Конечно, это не сравнимо с полноценными форматами хранения анимации (такими как AVI), но зато даёт возможность создать компактный симпатичный ролик - например, для баннера.
Широкое распространение анимированный GIF получил в Интернет: стоит только набрать любой адрес, и вашему взору предстанет ряд рекламных баннеров, заставок, логотипов и других "двигающихся" изображений, выполненных в формате GIF. Они, безусловно, вносят определенное разнообразие и оживление в Web-страницы, но многие, увлекшись созданием анимированных изображений, к сожалению, забывают следить за их размерами. Если размер файла окажется слишком велик, это может вызвать раздражение у посетителя вашей страницы, работающего через телефонную линию (модем), которому просто надоест ждать, пока ваша анимация загрузится.
Для создания анимаций на основе GIF-файлов существует немало специальных редакторов, называемых GIF-аниматорами. Бесплатные пробные (или бета-версии) этих аниматоров, а также других подобных им редакторов можно найти по следующим адресам в Интернет: http://www.freeware.ru, http://www.listsoft.ru, http://www.winfiles.com, http://www.tucows.com, http://www.nonags.com, http://www.thefreesite.com, http://www.mediabuilder.com, http://www.fileworld.com.
В предыдущих версиях в Photoshop входила программа ImageReady, которая представляла собой мощный WISIWYG-редактор для создания сайтов. Эти два продукта были объединены вместе еще в пятой версии Photoshop. В ImageReady возможно:
- cоздание анимационных GIF-изображений;
- cоздание интерактивных элементов навигации: кнопок и панелей;
- оптимизация изображений при экспорте в форматы, принятые в Internet;
- создание карт ссылок и ролловеров на основе изображений;
- многое другое.
Итак, в прежних версиях Photoshop приложение ImageReady, ориентированное на веб-дизайн, поставлялось вместе с Фотошопом. В последней версии Photoshop убрана клавиша быстрого перехода между этими программами и большинство возможностей ImageReady импортированы в Photoshop CS3. В частности, это касается и анимации изображений. Ранее она выполнялась в ImageReady, а теперь ее можно сделать непосредственно в Photoshop CS3.
Говоря об особенностях Photoshop CS3 для www, следует отметить, что в прежних версиях программы существовала команда File (Файл) | Automate (Автоматизация) | Web Photo gallery (Фотогалерея Web). Команда автоматически создавала галерею изображений для Интернет. Для веб-мастеров, поддерживающих и обновляющих большие галереи (например, на фотосайтах), вопрос автоматизации обработки и подготовки фотографий является одним из важнейших. К сожалению, в Photoshop CS3 теперь такой возможности по непонятным причинам теперь нет.
Пример 7.2. Создание анимации для Интернет
Шаг 1. Подготовка изображений для анимации
Предварительная работа по подготовке изображений заключается в их кадрировании, настройке по тону, цвету и прочим параметрам. Фотографии могут быть из разных источников и их необходимо сделать примерно одного размера. Обычно все фотографии приводятся к единому типоразмеру по одной стороне (обычно по высоте). Часто в левый верхний угол снимка помещают водяные знаки или надписи. Завершает этот шаг уже знакомая нам команда оптимизацией для веба (Save for Web & Devices…).
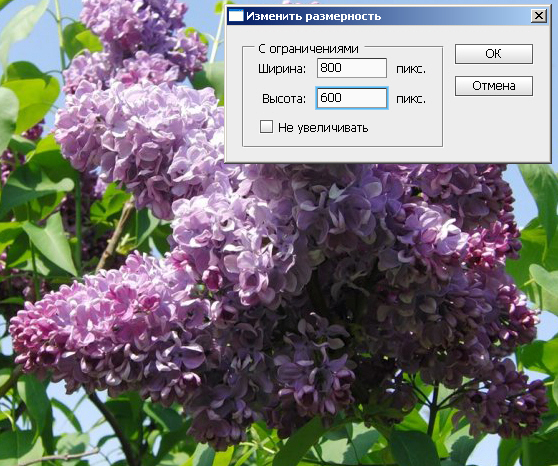
В нашем примере мы поступим следующим образом. Возьмем несколько фотоснимков цветов и поместим их в папку Flowers. Затем загрузим все изображения в Photoshop и командой File (Файл) | Automate (Автоматизация) | Fit Image (Изменить размерность) приведем фотографии к размеру 800 x 600 пикселей ( рис. 7.10).
Далее все изображения конвертируем из формата JPEG в формат GIF. Это можно сделать по-разному, например, командой File (Файл) | Save for Web & Devices (Сохранить для веб и девайсов) - рис. 7.11.
увеличить изображение
Рис. 7.11. Окно Save for Web & Devices (Сохранить для веб и девайсов), вкладка Optimized (Оптимизировать)
Шаг 2. Создаем многослойное изображение
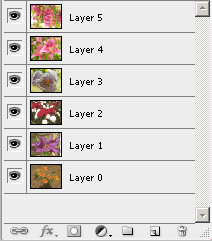
Принцип создания анимации в Photoshop следующий. Вы рисуете покадрово всю анимацию, располагая каждый новый кадр на новом слое. Для просмотра многослойного рисунка в виде анимационного ролика (1 слой = 1 кадр) нужно в каждом кадре скрыть ненужные в данный момент слои. Задав задержку для каждого кадра, получим слайд-шоу. Далее оптимизируем результирующий GIF-файл. В нашем примере мы рисовать ничего не будем, а создадим GIF-файл как "букет" из разных цветов.
Откройте первое изображение цветка и выполните на него наложение остальных изображений ( рис. 7.12). Это можно проделать командами Select (Выделить) | All (Все), Edit (Правка) | Copy (Копировать) и Edit (Правка) | Paste (Вставить).
Шаг 3. Анимируем изображения
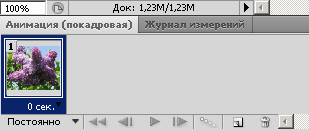
Выполните команду Window (Окно) | Animation (Анимация) - в нижней части интерфейса Photoshop появиться окно управления анимацией ( рис. 7.13).
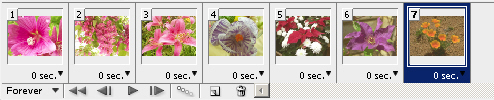
Используя на палитре анимации кнопку Duplicates selected frames (Продубливовать выделенные кадры), а на палитре слоев кнопку Indicates layer visibility (Индикатор видимости слоя) поместите все цветы на палитру Animation (Анимация) - рис. 7.14.
Теперь на палитре Animation (Анимация) вы можете видеть очерёдность кадров вашей анимации. Если кадры стоят неправильно, то исправить проблему можно здесь же, просто поменяв кадры местами, для чего нужно произвести буксировку выделенного вами кадра в нужное место мышкой непосредственно на палитре анимации.
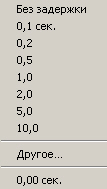
Проиграть анимацию можно нажатием кнопки Plays animation (Проиграть анимацию). Вероятно, вы не будете довольны результатом, т.к. кадры сменяются слишком быстро. Временной интервал между кадрами можно изменять. Для этого нажмите правую кнопку мыши на надписи "0 sec" ниже каждого кадра, и выберите один из предлагаемых интервалов ( рис. 7.15).
Если вас не устраивают предлагаемые интервалы то, выбрав пункт Other (Другой) вы сможете установить свой собственный интервал (в качестве разделителя используется запятая, а не точка). В данном примере мы установили интервал в 1 секунду, а в списке количества проигрывания - выбрали вариант Forever (Всегда).
Шаг 4 - Создание переходов между кадрами
Когда вы попробуете проиграть получившийся анимационный ролик, то увидите, что кадры будут меняться скачками. Для создания плавного перехода между кадрами есть специальная кнопка Tweens animation frames (Сглаживание кадров анимации). При помощи этого инструмента создаются плавные переходы из одного состояния в другое (морфинг изображений). Это не уникальный инструмент. Перетекание одного изображения в другое создают многие редакторы, например, CorelDRAW.
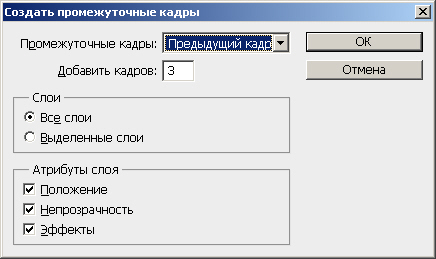
В нашем примере мы воспользуемся этой кнопкой и добавим на каждый исходный кадр по 3 перехода ( рис. 7.16). При этом программа берет два соседних изображения и создает из них заданное количество промежуточных кадров с состояниями слоев, которые интерполируются, исходя из двух изначальных.
В меню окна Tween (Сглаживание) вы можете видеть количество промежуточных кадров и три флажка - Position (Положение), Opacity (Прозрачность) и Effects (Эфекты). Флаг Position (Положение) необходим для задания смещения каждого кадра относительно предыдущего. Opacity (Прозрачность) задает прозрачность перехода кадров. Effects - это эффекты.
Теперь, после сглаживания кадров анимации, мы получили плавный морфинг перехода предыдущего кадра в последующий.
Шаг 5 - Оптимизация и сохранение анимации
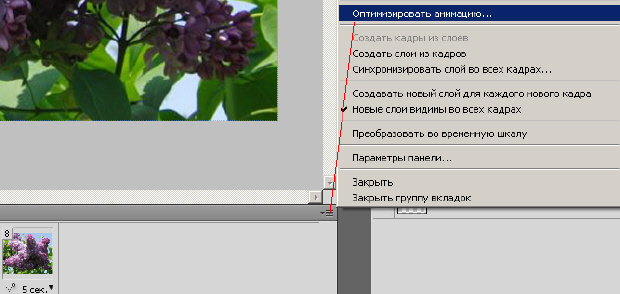
Делается оптимизация размера анимационного файла при помощи специальной опции, а именно: на палитре Animation (Анимация) нажмите на кнопку справа вверху, активируйте из контекстного меню строку Optimize Animation (Оптимизация анимации) как на рис. 7.17 и выполните команду OK.
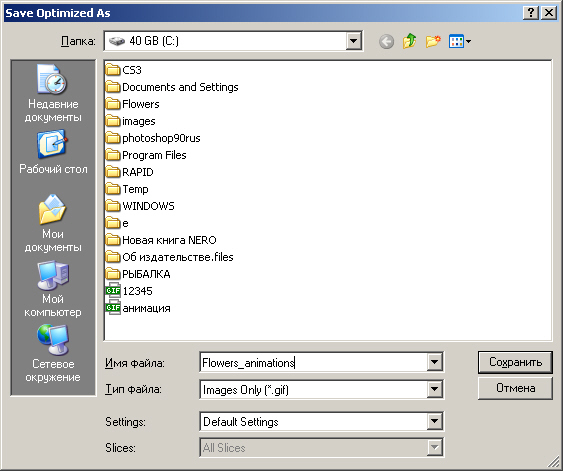
Для сохранения результата нашей работы в виде GIF - файла выполните команду File (Файл) | Save for Web & Devices (Сохранить для веб и девайсов) и после нажатия на кнопку Save в списке Тип файла укажите Image only (*gif) - рис. 7.18.