|
Дострочное пересдача экзамена
|
Загрузка внешних материалов
Создание интерактивного заполнителя
Термином "заполнитель" ( placeholder ) называют вообще текстовый или графический элемент, шаблон, заменяемый реальным элементом. В нашем случае под заполнителем подразумевается простонапросто экземпляр клипа (неважно, пустой или нет), предназначенный для загрузки в него внешнего фильма или изображения. Создание интерактивного заполнителя означает просто присоединение к такому экземпляру скрипта, инициируемого тем или иным событием из группы onClipEvent. Замечательно здесь то, что при загрузке внешних материалов в такой запрограммированный экземпляр изменится только его содержание, а функциональность (скрипты) останется прежней. Рассмотим такой пример:
onClipEvent(mouseDown){
this._rotation += 30;
}Если мы присоединим к экземпляру такой скрипт, то при каждом щелчке мышью он будет поворачиваться на 30 градусов. Можно считать этот экземпляр интерактивным заполнителем, ведь и любой загруженный в него внешний фильм или JPG тоже будет при щелчке мышью поворачиваться; меняется только содержание экземпляра.
Есть одно событие клипа, которое означает как раз загрузку в экземпляр внешних данных (неважно, переменных или целых фильмов) – это onClipEvent(data). Можно присоединить к заполнителю скрипт – обработчик этого события, и тогда каждый раз по завершении загрузки в заполнитель нового фильма (или изображения) будут выполняться некие действия. Кстати, нужно пояснить: событие onClipEvent(load) происходит один раз – когда экземпляр впервые появляется в сцене, событие же onClipEvent(data) происходит каждый раз, когда в экземпляр загружаются новые данные (переменные или фильм).
Существует немало способов создать интерактивный заполнитель при минимальном программировании. Это упражнение целиком посвящено одному из таких способов.
- Откройте файл virtualaquarium3.fla из папки Lesson17/Assets.
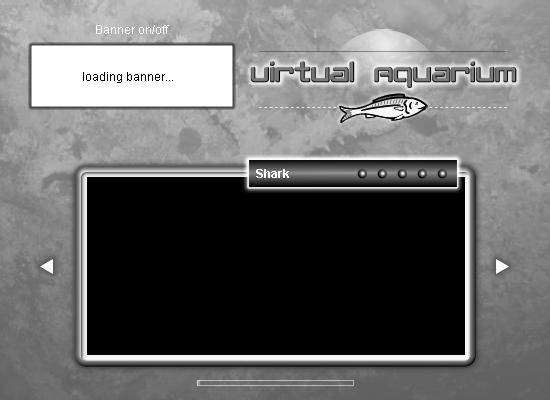
Это тот самый файл, над которым мы поработали в предыдущем упражнении – там мы запрограммировали динамическую загрузку JPG-изображений в экземпляр клипа placeholder. В этом упражнении мы присоединим к этому экземпляру скрипт, который при нажатой кнопке мыши позволит перетаскивание и увеличит экземпляр вместе с загруженным изображением до 150 процентов. При отпущенной кнопке мыши перетаскивание будет прекращаться, а размер вновь станет 100-процентным. В процессе мы используем в качестве динамической маски тот черный прямоугольник (экземпляр клипа maskClip ), что находится слева от сцены.
Ну, приступим.
- Открыв панель Действия, выделите экземпляр клипа placeholder и присоедините к нему следующий скрипт.
onClipEvent(load){
thisX = _x;
thisY = _y;
}Этот скрипт будет выполнен в момент загрузки экземпляра клипа placeholder. Назначение скрипта в том, чтобы присвоить значения двум переменным: thisX и thisY. Значения – это координаты по X и Y, соответственно, экземпляра клипа. Зачем это нужно, вы вскоре поймете.
Совет Конечно, мы могли бы просто открыть инспектор Параметры, выделив экземпляр, посмотреть его координаты, и присвоить переменным thisX и thisY конкретные числовые значения. Однако такой подход был бы совсем не динамическим. А при нашем способе значения переменных изменятся автоматически, если вдруг в процессе разработки придется переместить экземпляр.
- Не снимая выделения с экземпляра клипа placeholder, добавьте после предыдущего скрипта следующий:
onClipEvent(mouseDown) {
if (hitTest(_root._xmouse, _root._ymouse)){
_root.maskClip._x = thisX;
_root.maskClip._y = thisY;
setMask(_root.maskClip);
_xscale = 150;
_yscale = 150;
startDrag(this);
}
}Этот скрипт будет выполняться при нажатии кнопки мыши. Первым делом оператор if определяет, находится ли мышь в момент нажатия кнопки над экземпляром placeholder. Если это так, выполняются остальные действия. Другими словами, поскольку в этот экземпляр у нас загружаются JPG-изображения, действия будут выполняться при нажатии кнопки мыши на изображении.
Первые два действия внутри оператора if динамически помещают черный экземпляр клипа maskClip в координаты со значениями thisX и thisY. Таким образом, экземпляр maskClip окажется непосредственно над экземпляром placeholder.
Следующее действие динамически делает экземпляр maskClip маской для содержимого экземпляра placeholder – это необходимо, поскольку уже следующие две строки будут масштабировать его до 150 процентов. Маскируя содержимое экземпляра placeholder, мы добиваемся того, что это содержимое, хотя и увеличенное, останется в пределах панели.
Последнее действие разрешает перетаскивание экземпляра клипа placeholder.
- Не снимая выделения с экземпляра клипа placeholder, добавьте после предыдущего скрипта следующий:
onClipEvent(mouseUp) {
stopDrag();
setMask(null);
_xscale = 100;
_yscale = 100;
_x = thisX;
_y = thisY;
}Этот скрипт, выполняемый при отпускании кнопки мыши после нажатия, просто выполняет действия, противоположные тем, что были выполнены при нажатии кнопки: первая строка останавливает перетаскивание, следующая отменяет маску.
Совет Как видите, использование значения null здесь полностью ликвидирует эффект маски.
Два следующих действия возвращают экземпляру первоначальный размер. И, поскольку экземпляр мог быть перемещен, две последние строки возвращают его в первоначальное место.
- Выполните команду Управление > Проверить фильм (Control > Test Movie).
Когда фильм запустится, нажмите кнопку мыши на изображении акулы и потаскайте его. Как видите, изображение при этом увеличилось и перетаскивается, при этом работает и наша динамическая маска. Отпустите кнопку мыши – и вы увидите… черный maskClip! Все верно, ведь, хотя мы и отменили маскирование, мы не устранили тот факт, что maskClip стал у нас обыкновенным видимым клипом. Не этого мы хотели! Впрочем дело легко поправить.
- Вернитесь в среду разработки. Выделите экземпляр клипа maskClip и введите в панели Действия такой скрипт:
onClipEvent(load) {
_visible = false;
}Это сделает экземпляр невидимым сразу после загрузки; таким он и останется до конца, поскольку отменяющих этот эффект действий в нашем фильме не будет. Впрочем, нас это вполне устраивает, поскольку, будучи невидимым, этот экземпляр не будет перекрывать изображения в экземпляре placeholder, даже после отмены маскирования.
- Выполните команду Управление > Проверить фильм (Control > Test Movie).
И вновь, когда фильм запустится, нажмите кнопку мыши на изображении акулы и подвигайте его. Пока кнопка нажата, изображение увеличено и перетаскивается, имеет место эффект динамической маски. Отпустите кнопку мыши – и изображение вновь примет прежние размер и положение. Экземпляр maskClip более ничего не закрывает, поскольку он невидим.
Правой кнопкой-стрелкой загрузите следующее изображение. Нажмите кнопку мыши на новой картинке – и увидите, что все работает точно так же, как и для первого. Конечно, ведь функциональность хранится не в загружаемом материале, а в экземпляре, в который он загружается. Загруженное содержимое может меняться, но функциональность экземпляра остается прежней.
- Закройте тестовый фильм. Сохраните файл под именем virtualaquarium4.fla.
Упражнение на этом закончено. Работу с этим файлом мы продолжим в следующих упражнениях.