|
Дострочное пересдача экзамена
|
Динамическое управление фильмами-символами
Создание закрашенных фигур динамически
Хотя для этого раздела упражнение не предусмотрено, рисование закрашенных фигур обсудить необходимо.
С помощью синтаксических конструкций с использованием методов рисования, которые мы с вами уже применяли в этом уроке, можно нарисовать замкнутый контур, а затем заполнить получившуюся фигуру сплошным цветом или градиентной заливкой.
Чтобы создать заливку, прежде всего следует дать Flash знать, где будет находиться фигура, которую следует закрасить. Делается это при помощи следующего метода:
путь.beginFill(color, alpha)
Путь указывает на монтажный стол, на котором будут располагаться линии. Параметр color – шестнадцатеричный код цвета. Второй параметр – alpha – означает степень прозрачности заливки: число от 0 до 100. Чтобы сообщить Flash о том, что рисование фигуры завершено, следует применить следующий метод:
путь.endFill()
Вот пример применения этих методов:
_root.createEmptyMovieClip("box",1);
with (_root.box) {
lineStyle(0,0x000000,100);
beginFill(0x990000,100);
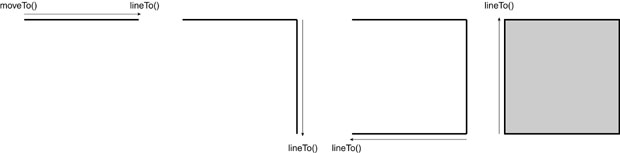
moveTo(0,0);
lineTo(100,0);
lineTo(100,100);
lineTo(0,100);
lineTo(0,0);
box.endFill();
}Данный скрипт делает следующее:
- Создает пустой экземпляр фильма-символа.
- Устанавливает стиль линий.
- Инициирует заливку.
- Рисует фигуру.
- Завершает заливку.
Важно отметить, что при создании фигуры для заливки ее стартовая точка (указанная в moveTo() ) должна совпадать с конечной точкой (указанной в последнем lineTo() ).
Создать градиентную заливку ненамного сложнее, чем сплошную; гораздо труднее понять, как этот метод работает. Прежде всего, конечно, указывается путь к фигуре, которую следует закрасить. В целом синтаксис выглядит следующим образом:
путь.beginGradientFill (type, colors, alphas, ratios, matrix)
Первый параметр, type, может принимать строковое значение – linear либо radial (линейный или радиальный тип градиента). Параметр colors – массив шестнадцатеричных цветовых кодов, используемых в градиенте. Массив может состоять из двух или более элементов. Третий параметр, alphas, есть массив значений прозрачности, применяемых к соответствующим цветам. Этот массив должен содержать столько же элементов, что и массив colors. Параметр ratios – массив, элементы которого могут иметь значения от 0 до 255. Эти значения определяют распределение оттенков.
Параметр matrix метода beginGradientFill() требует особого внимания. Это – объект, содержащий значения, используемые при перемещении, сдвиге и вращении градиента.
Существует два способа конфигурирования объекта matrix. Чаще всего он содержит следующие свойства:
- matrixType: Эта переменная имеет значение "box". Для Flash она обозначает тип используемой матрицы.
- x: X-координата начала (верхнего левого угла) градиента.
- y: Y-координата начала (верхнего левого угла) градиента.
- w: Ширина градиента.
- h: Высота градиента.
- r: Угол поворота градиента (в радианах).
Вот пример создания фигуры с градиентной заливкой:
_root.createEmptyMovieClip("holder", 1);
with (_root.holder) {
lineStyle(0, 0x000000, 0);
rotation = 90 * (Math.PI/180);
colors = [ 0x6666FF, 0xFF6600 ];
alphas = [ 100, 100 ];
ratios = [ 0, 255 ];
matrix = { matrixType:"box", x:0, y:150, w:200, h:100, r:rotation };
beginGradientFill( "linear", colors, alphas, ratios, matrix );
moveTo(0,0);
lineTo(550,0);
lineTo(550,300);
lineTo(0,300);
lineTo(0,0);
endFill();
}Приведенный скрипт создает квадрат, который затем закрашивает градиентной заливкой. Образующие квадрат линии имеют значение прозрачности 0, и значит, невидимы.
Чтобы лучше освоить метод градиентной заливки, вам, возможно, стоит несколько раз попробовать его в деле самостоятельно.