|
Дострочное пересдача экзамена
|
Проверка и форматирование данных
Проверка текстовых строк
Как уже говорилось, если приходится проверять данные различных типов (имена, номера телефонов, адреса e-mail и т.п.), процесс лучше разделить между несколькими специализированными функциями – процедурами проверки. Этим мы и займемся в данном упражнении.
Первый вид данных в нашей форме – имя пользователя. Для нас введенная информация должна удовлетворять следующим условиям:
- Длина. Имя должно состоять по меньшей мере из двух букв.
- Тип. Это должно быть текстовое значение; числа не будут считаться правильными именами.
Совет Мы могли бы, при желании, установить и другие требования – например, максимальную длину имени, или даже чтобы имя начиналось непременно с буквы D; однако, в данном случае нам достаточно двух перечисленных условий.
В этом упражнении мы создадим функцию для проверки имени пользователя, введенного в регистрационную форму нашего проекта.
- Откройте файл validate2.fla из папки Lesson13/Assets.
Мы продолжаем работу с проектом, начатым в предыдущем упражнении.
- Выделите кадр 1 слоя Actions и добавьте в панели действия после имеющегося скрипта следующее описание функции:
function validateName () {
if (name.text.length < 2 || isNaN(name.text) == false) {
errors.push("Please enter a valid name.");
}
}Эта функция при вызове проверяет данные, введенные в текстовое поле name, по двум условиям – длине и типу. Условный оператор здесь гласит, что если текст в поле name состоит менее чем из двух символов либо является числом, в массив errors добавляется строка "Please enter a valid name" (просьба ввести новое имя). Свойство length мы с вами уже применяли и знакомы с ним, а вот другая конструкции, возможно, требует пояснения.
Одно из установленных нами условий – то, что текст, введенный в поле name, не должен быть числом. Для проверки этого условия мы используем функцию isNaN(). Это встроенная функция, возвращающая значение true в том случае, если аргумент (значение, указанное в скобках) не является числом (поэтому функция так и называется – isNaN, то есть is Not a Number, "не число"). Рассмотрим несколько примеров с использованием этой функции.
isNaN("Box") возвратит значение true, поскольку "Box" – это текстовая строка, а не число.
isNaN(465) возвратит значение false, поскольку 465 – число.
Таким образом, выражение isNaN(name.text) == false в переводе на "человеческий" язык означает "то, что указано в поле name, есть число".
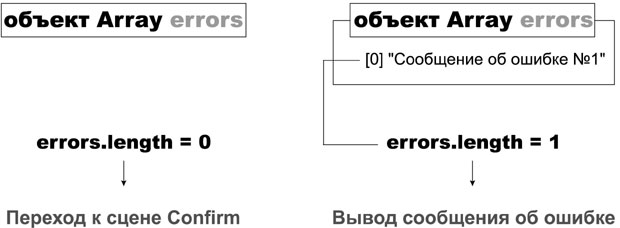
Если хотя бы одно из условий оператора if выполнено, значит, введены неверные данные. В результате выполняется действие внутри условного оператора. Это действие, при помощи метода push() объекта Array, добавляет новый элемент в конец массива errors (значением элемента станет аргумент метода). Если вообразить себе массив errors в виде книжки, то метод push() добавляет в конец этой книжки новую страницу, текст которой – это строковое значение в скобках. Номером этой страницы можно считать индекс элемента в массиве.
В нашей функции, если данные в текстовом поле name неверны, в массив errors добавляется строка "Please enter a valid name".
Теперь мы создадим функцию, извлекающую это сообщение из массива (в том случае, конечно, если значение name оказалось неверным, и сообщение было помещено в массив) и отображающую его в текстовом поле errorLog.
- В конец текущего скрипта добавьте описание еще одной функции:
function validateForm() {
errorLog.text = "";
errors.length = 0;
validateName();
if (errors.length > 0) {
errorLog.htmlText = "<b>These errors were found:</b><br>";
var i = -1;
while (++i < errors.length) {
errorLog.htmlText += errors[i] + newline;
}
} else {
gotoAndStop ("Confirm", 1);
}
}На предыдущем шаге мы создали функцию – процедуру проверки для текстового поля name. В дальнейшем мы создадим подобные процедуры и для остальных полей нашей формы. Однако на этом шаге мы создаем иную функцию – ту самую, которая будет вызывать все эти проверочные функции и завершать процесс проверки, выводя сообщения о найденных ошибках в текстовом поле errorLog. Обратите особое внимание на порядок действий в этой функции – он важен для правильной ее работы.
Два первых действия очищают текстовое поле errorLog и удаляют все элементы, имеющиеся в массиве errors. Конечно, при первой проверке формы эти действия не имеют смысла, поскольку и поле, и массив и так пусты. Однако при всех последующих проверках необходимо в первую очередь очистить текстовое поле и массив.
Следующая строка вызывает функцию validateName(), описанную нами на предыдущем шаге. Эта функция проверит данные в текстовом поле name, и либо добавит сообщение об ошибке в массив errors, либо не станет добавлять.
Примечание Сюда мы добавим вызовы еще нескольких функций, по мере того, как будем описывать их в последующих упражнениях.
Далее в функции идет оператор if. Он вступает в действие после того, как закончит свою работу функция validateName() – и это не случайно. Если в результате выполнения функции validateName() в массив errors будет помещено сообщение об ошибке, то свойство length этого массива изменится с 0 на 1. А оператор if как раз и проверяет значение свойства length массива errors. Если значение этого свойства больше 0 (а это означает, что в массиве имеется по меньшей мере одно сообщение об ошибке), то выполняются действия, выводящие эти сообщения в поле errorLog. Если же errors.length равно 0, значит, сообщений об ошибках не было, и, стало быть, все данные верны. В этом случае действием goToAndStop() фильм отправляется к сцене Confirm.
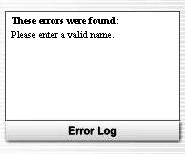
Действия, выводящие сообщения об ошибках, просты и понятны. Первое создает заглавную строку. При помощи HTML-тегов ( <b></b> ) жирным шрифтом выводится текст "These errors were found:", после чего следует перевод строки ( <br> ). Далее идет оператор цикла, последовательно выводящий все сообщения, имеющиеся в массиве errors, в текстовое поле errorLog.
Вы уже знакомы со свойством текстовых полей text, но, наверное, обратили внимание, что в данном скрипте в отношении поля errorLog применено другое свойство – htmlText. Это свойство текстовых полей имеет два применения (как и свойство text ): для получения (в виде HTML) текста, отображенного в текстовом поле, либо для вывода в текстовом поле текста, полученного после интерпретации HTML-кода. Чтобы вы лучше поняли это, давайте рассмотрим пример:
message.text = "<b>Hello there!</b>";
Этот скрипт отобразит в текстовом поле message такой текст: <b>Hello there!</b>. Поскольку здесь использовано свойство text, отображаемый текст воспринимается как обычное строковое значение. А теперь сделаем так:
message.htmlText = "<b>Hello there!</b>";
Этот скрипт отобразит в текстовом поле текст Hello there!. Здесь мы использовали свойство htmlText, тем самым сообщив текстовому полю, что предназначенная для вывода строка содержит HTML-теги, которые следует соответствующим образом интерпретировать.
Само текстовое поле должно быть предварительно подготовлено к восприятию HTML-кода. Чтобы поле могло интерпретировать HTML, для него в инспекторе Параметры следует нажать кнопку "Просчитать текст как HTML" (Render text as HTML), либо установить свойство html текстового поля в значение true. В этом проекте мы просто включили нужную опцию для поля errorLog в инспекторе Параметры.
- Выделите кнопку Submit в нижней части сцены и введите в панели Действия такой скрипт:
on (release) {
validateForm();
}Этот скрипт после отпускания данной кнопки вызывает функцию validateForm(), только что нами описанную.
- Командой меню Управление > Проверить фильм (Control > Test Movie) запустите тест проекта.
Введите какое-либо заведомо неправильное имя в поле name, и посмотрите, чем закончится процесс проверки. Кнопкой Clear можно вернуть визуальные элементы фильма и внутренние данные к изначальным значениям.
- Закрыв тестовый фильм, вернитесь в среду разработки и сохраните этот файл под именем validate3.fla.
Мы продолжим работу с этим файлом в следующем упражнении.