Периодические обновления
Использование локального хоста
Отладка сервиса обновления плиток и индикаторов событий с помощью периодических обновлений может быть трудным делом. Вы можете просто пройти по URI вашего сервиса в браузере и использовать команду Просмотреть код (View Source) для того, чтобы проверить XML, но как вам пошагово исполнить серверный код для того, чтобы обнаружить проблемы?
Решение заключается в запуске сервиса на вашем локальном компьютере, как мы только что делали в предыдущем разделе, где URI ссылается на сервер, работающий на локальном хосте, следовательно, вам нужно его настроить. Вы можете, конечно, установить сервер наподобие Apache, или вы можете использовать решение, которое встроено в Windows и интегрировано с Visual Studio: Internet Information Services (IIS).
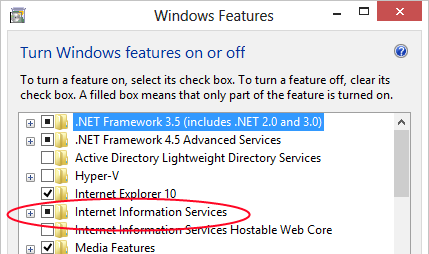
Для того, чтобы включить IIS в Windows, пройдите по пути Панель управления > Программы и компоненты > Включение или отключение компонентов Windows (Control Panel > Turn Windows Features On Or Off), установите флаг Службы IIS (Internet Information Services) в верхней части, для установки ключевых возможностей, как показано ниже:
Как только IIS будет установлен, локальные сайты, адресуемые с помощью http://localhost/ будут находиться в папке c:\inetpub\wwwroot. Это место, куда вы можете поместить что-то вроде PHP-страницы, описанной ранее, и вы сможете использовать URI наподобие http://localhost/dayofmonthservice.php в примере "Push-уведомления и периодические уведомления, клиентская часть" (в данном случае – Сценарий 5, для обновления индикатора событий).
В случае с веб-страницей, выполняющейся на локальном компьютере, вы можете подключиться к ней с помощью любого имеющегося у вас инструмента для серверной отладки. Здесь полезно знать, что доступ к URI локального хоста, так же известный как локальная обратная петля или замыкание на себя (local loopback), обычно блокируется для приложений для Магазина Windows, только если вы не работаете а компьютере с лицензией разработчика, которая у вас есть, если вы запускаете Visual Studio или Blend. Однако, для компьютеров ваших пользователей это условие не выполняется! На самом деле, Магазин Windows не примет приложения, которые пытаются это сделать .
Для того, чтобы использовать PHP с IIS, вам может понадобиться установить его с помощью Веб-инсталлятора Microsoft (http://www.microsoft.com/web/downloads/platform.aspx ), или серверный код не сможет работать. После установки PHP попробуйте ввести URI для PHP-страницы в вашем браузере. Если вы получите сообщение об ошибке, которог сообщает "Handler PHP53_via_FastCGI has a bad module" (Неверный модуль обработчика PHP53_via_FastCGI" (да, полезное сообщение!), вернитесь к диалоговому окну Включение или отключение компонентов Windows, которое описано выше, перейдите в раздел Службы IIS > Службы Интернета > Компоненты разработки приложений (Internet Information Services > World Wide Web Services > Application Development Features). установите флаг для CGI, и нажмите OK. Как только подсистема CGI будет установлена, ваша PHP-страница должна заработать.
Если вы планируете работать в ASP.NET или Razor, я настоятельно рекомендую вам установить Visual Studio Express 2012 для Web с помощью веб-установщика. Когда вы запустите веб-сайт в его отладчике, он назначит локальному хосту порт, наподобие http://localhost:53528 и запустит Internet Explorer с заданным URI. Заданный порт связывает браузер с отладчиком, таким образом, если вы установите в коде страницы точку останова, отладчик остановится в данной точке, когда к странице поступает запрос, что позволяет вам пошагово исполнять код с использованием тех же возможностей, которыми мы наслаждаемся, создавая код приложения для Магазина Windows.
Например, загрузите сайт из упражнения HelloTiles в Visual Studio Express 2012 для Web, установите точку останова на переменную weekDay в верхней части кода, и начните отладку. Как только Internet Explorer загрузит default.cshtml, скопируйте и вставьте ее URI в Сценарий 4 примера "Push-уведомления и периодические уведомления, клиентская часть". Нажмите кнопку Stop Periodic Updates (Остановить периодические обновления) затем – кнопку Start periodic updates (Начать периодические обновления) для того. чтобы инициировать новый запрос к URI, и – волшебство! – сработает точка останова на странице сервиса:
Windows Azure
Когда вы готовы к отправке приложения в Магазин Windows и имеются реальные пользовател вашего веб-сервиса, вам нужно решить, где вы разместите этот сервис, чтобы он был масштабируемым для того, чтобы, хочется надеяться, работать с большой базой пользователей! В процессе разработки и тестирования, конечно, вы можете разместить сервис везде, где хотите, так как несколько экземпляров вашего приложения вряд ли слишком его нагрузят. Но если ваше приложение будет установлено множеством пользователей и каждый из экземпляров приложения начнет запрашивать у сервера обновления для плиток и индикаторов событий, этот хост-сервер может оказаться перегруженным запросами!
По этой причине вам следует обратить внимание на сервисы, наподобие Windows Azure, где, при необходимости, можно добавить дополнительные серверные мощности, и уменьшить их, когда это не нужно (и платите вы только за то, что реально используете). Для того, чтобы начать, посетите ресурс http://www.windowsazure.com , где вы можете воспользоваться 90-дневным пробным периодом для размещения сайтов. Сайт Windows Azure так же предоставляет непосредственную поддержку и SDK для.NET, node.js, PHP, Java, и Python,вместе с Visual Studio Express 2012 с Web-SDK для Windows Azure—все это доступно, опять же, через платформу веб-установки. так же вас может заинтересовать Windows Azure Toolkit, который предоставляет шаблоны проектов, примеры, и другие ресурсы для создания сервисов на базе Windows Azure.
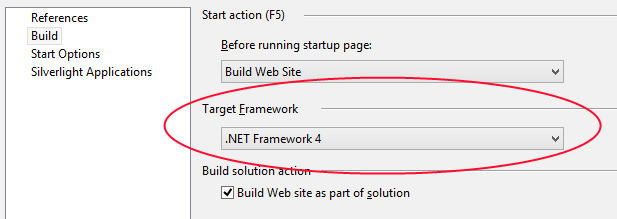
Совет. На момент написания этого материала, Windows Azure поддерживает .NET Framework 4.0, но не .NET Framework 4.5, поэтому не забудьте проверить целевой фреймворк в настройках построения (Buid) вашего проекта перед его размещением. Щелкните правой кнопкой по проекту в Visual Studio Web, выберите страницу свойств, щелкните Build (Построение) смотрите рисунок ниже). Когда я разместил мой сервис, рассчитанный на версию 4.5, страницы наподобие Default.cshtml выдают ошибки.
В качестве краткого руководства, которое поможет вам начать работу, я начал мой пробный период в Windows Azure, установит Windows Azure SDK для .NET, и разместил сервис HelloTiles из нашего упражнения, выполнив следующие шаги, последовательность которых вы можете повтороить:
- Перейдите на Windows Azure Management Portal (http://manage.windowsazure.com/ ), и войдите в систему с вашей учетной записью.
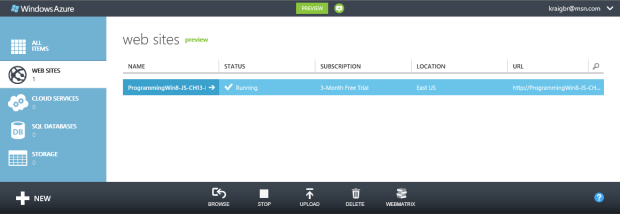
- Создайте новый вебсайт с новым URI. Я использовал ProgrammingWin8-JS-CH13-HelloTiles, создав полный URI сайта http://programmingwin8-js-ch13-hellotiles.azurewebsites.net/ . После этих шагов мой портал выглядел так:
- Для отправки материалов сайта, сначала вам нужно настроить учетные данные для FTP. Щелкните по сайту в списке, что приведет вас на специальную панель управления (Dashboard). В разделе Publish Your App (Публикация приложения), щелкните Set Up Deployment Credentials (Установить учетные данные развертывания) и введите имя пользователя и пароль.
- Щелкните Dashboard в верхней части окна, и прокрутите страницу вниз для того, чтобы найти параметр FTP hostname (Имя FTP-сервера):
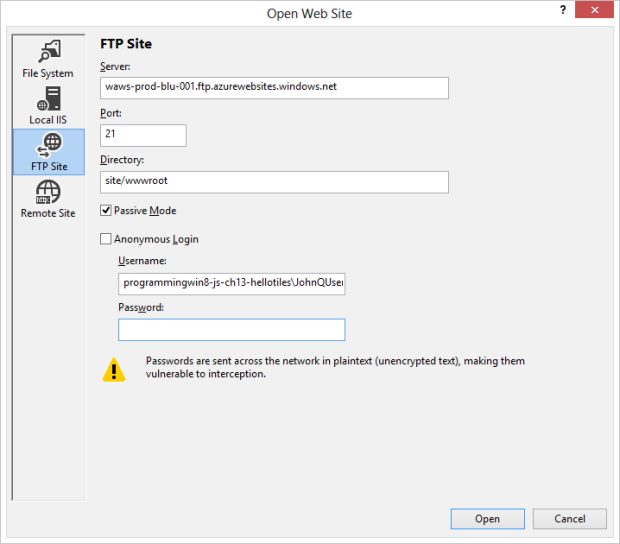
- В Visual Studio Express 2012 для Web, щелкните правой кнопкой мыши по проекту и выберите Copy Web Site (Скопировать веб-сайт). В появившемся диалоговом окне нажмите Connect (Подключить) в верхней части окна для того, чтобы открыть диалоговое окно Open Web Site (Открыть веб-сайт) (Ниже). Выберите FTP site (FTP-сайт) в левой части окна, , введите ранее полученное FTP hostname (Имя FTP-сервера) в верхней части, введите, site/wwwroot в поле Directory (Директория), и затем, внизу, введите учетные данные для доступа к серверу. Не забудьте добавить в начало строки с именем пользователя имя сайта и обратный слэш (например, ProgrammingWin8-JS-CH13-HelloTiles\JohnQUser), или вы очень удивитесь тому, что Azure вас не впускает на сервер! Завершите работу нажав на кнопку Open (Открыть).
- Как только Visual Studio Express 2012 для Web подключится к сайту Azure, вы сможете отправить материалы вашего сайта.
- Когда это будет сделано, вы сможете использовать URI сайта с добавлением Default.cshtml в качестве URI для сервиса обновления плиток. Например, попробуйте http://programmingwin8-js-ch13-hellotiles.azurewebsites.net/dayofmonthservice.php со Сценарием 5 примера "Push-уведомления и периодические уведомления, клиентская часть", и http://ProgrammingWin8-JS-CH13-HelloTiles.azurewebsites.net/Default.cshtml со Сценарием 4 и вы увидите те же результаты, что и при использовании локального хоста. Так же вы можете просто посетить эти URI для того, чтобы увидеть XML, которые они генерируют.
Теперь, имея все это, вы можете масштабировать ваш хостинг Windows Azure hosting для поддержки нужд приложения по размещению URI для API периодических обновлений. Это так же дает вам хорошую основу для использования push-уведомлений, как мы увидим позже, но так как это часто используется и со всплывающими уведомлениями, сейчас мы взглянем на то, как они работают.